Custom Modules
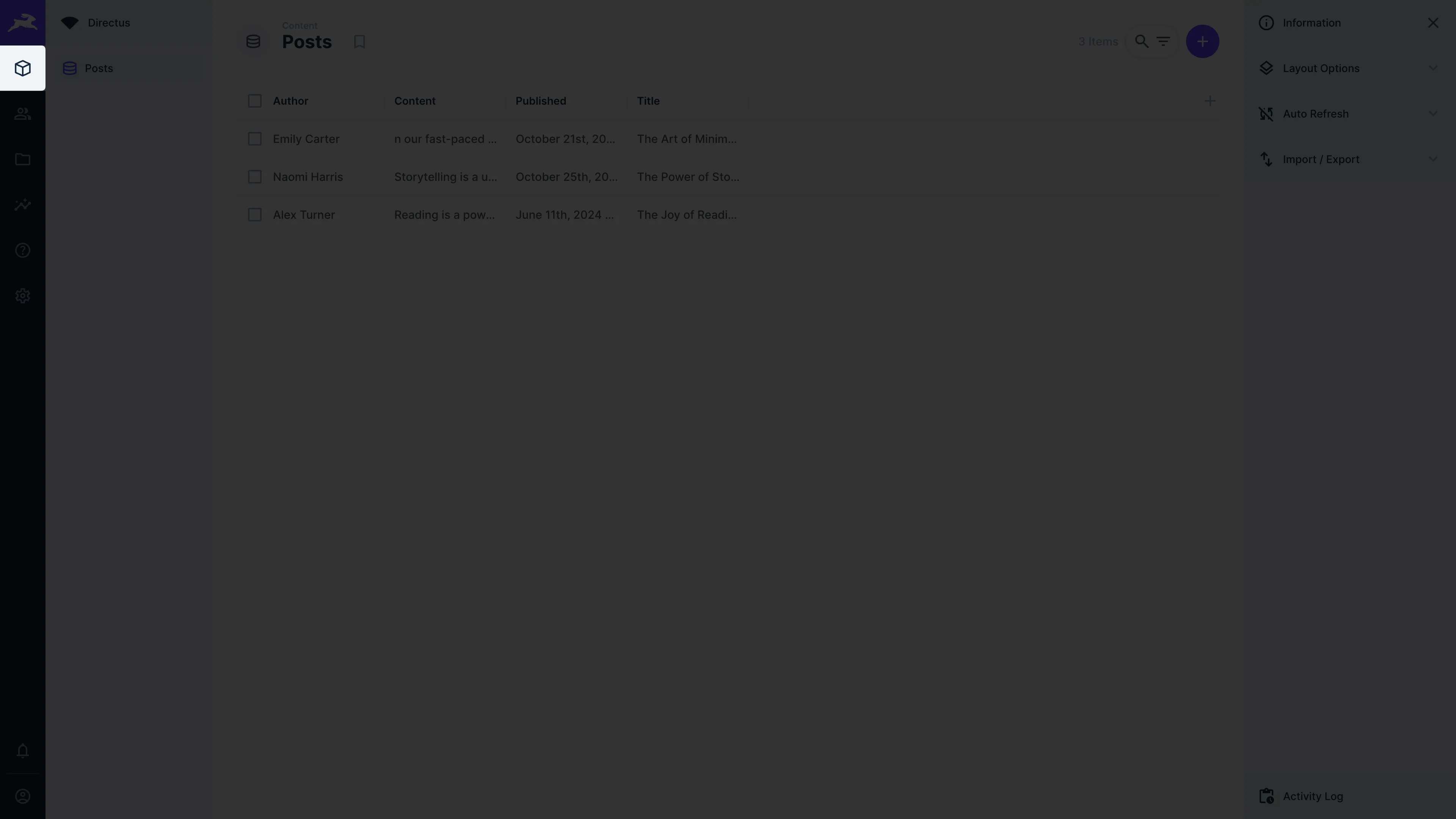
Modules are top-level areas of the Data Studio, navigated to from the left-hand module bar. They will load at the specified routes.

The Data Studio splits up functionality into modules - the content module, the files module, the user module, the insights module, and the settings module. Extensions can add new modules to the Data Studio.
For the module to appear in the module bar, the extension has to be enabled in your main project settings.
This extension type is loaded into the Directus Data Studio. They are are built with Vue 3, and can use the provided composables exported by the @directus/extensions-sdk package. Extensions can be written in JavaScript or TypeScript.
Module Entrypoint
The index.js or index.ts file exports an object that is read by Directus. It contains properties that control how a module is displayed in the module bar, the routes that exist within the module, and the actual Vue component that will be loaded.
Entrypoint Example
import { defineInterface } from '@directus/extensions-sdk'
import ModuleComponent from './module.vue';
export default defineInterface({
id: 'custom',
name: 'Custom',
icon: 'box',
routes: [
{
path: '',
component: ModuleComponent,
},
],
});
Properties
| Property | Type | Description |
|---|---|---|
id | string | A unique identifier for this extension. |
name | string | The displayed name for this panel in the Data Studio. |
icon | string | An icon name from the Google Material Icons set. Supports filled and outlined variants. |
color | string | A color associated with the module. |
routes | array | List of routes in the module. The routes are registered as nested routes with the module's id serving as the base path. |
hidden | boolean | A boolean that indicates if the module should be hidden from the module bar. |
preRegisterCheck | function | A function that receives the current user as the first parameter and the permissions of this user as the second parameter. It should return a boolean indicating success. |
The extension id must not conflict with other extensions, so consider prefixing with author name.
Route Object
The route object uses the same syntax as Vue Router, defining each route as an object.
| Property | Description |
|---|---|
path | The route path without the leading slash. |
component | A Vue component to be rendered for this route. |
The routes array should contain a root route with an empty path, which will load at the module's base route (the value of the module's id). Dynamic portions of the path can be defined using the :param syntax.
Route Component
The module route component will be rendered in the Data Studio when the route is accessed.
<template>
<private-view title="My Custom Module">Content goes here...</private-view>
</template>
<script>
export default {};
</script>
You can use the globally-registered private-view component to get access to Directus' page structure consisting of the module bar, navigation,
sidebar, header, and the main content area. Named slots can be used to add additional content to these areas.
| Slot | Description |
|---|---|
navigation | Adds content to the navigation area of the Directus interface. |
title-outer:prepend | Inserts content before the outer title container in the Directus header. |
headline | Displays a headline above the main title in the Directus header. |
title | Sets the main title in the Directus header. If not used, title:prepend and title:append can be used instead. |
title-outer:append | Inserts content after the outer title container in the Directus header. |
actions:prepend | Adds content before the action buttons in the Directus header. |
actions | Defines the main action buttons in the Directus header. |
actions:append | Adds content after the action buttons in the Directus header. |
splitView | Renders content in the split view area (only if the private layout has the split-view prop set to true). |
sidebar | Populates the sidebar area in the Directus interface. |
Using Directus Internals
To access internal systems like the API or the stores in app extensions, you can use the useApi() and useStores() composables exported by the @directus/extensions-sdk package.
Directus UI components are globally registered, making them accessible throughout your extension without the need to import them.
Using External APIs
To avoid Cross Site Request Forgery (CSRF), app extensions cannot make requests to external servers by default. A common approach to achieve this is to create a bundle containing an endpoint that makes the external request, and an app extension that uses the now-internal endpoint to retrieve data.
Get once-a-month release notes & real‑world code tips...no fluff. 🐰