Panels

Panels are the building-blocks you can add onto insights dashboards to create, save and display data analytics.
Panel Header Options

All panel types let you set custom text to provide quick and clear context about what a panel represents. Panel header options are exactly the same for all four panel types. Headers are also totally optional and can be hidden.
- Visible – Determines if the header is visible or not.
- Name – Sets a name in the header area.
- Icon – Sets a small icon by the name.
- Color – Sets a color for the icon.
- Note – Sets a short description of the icon.
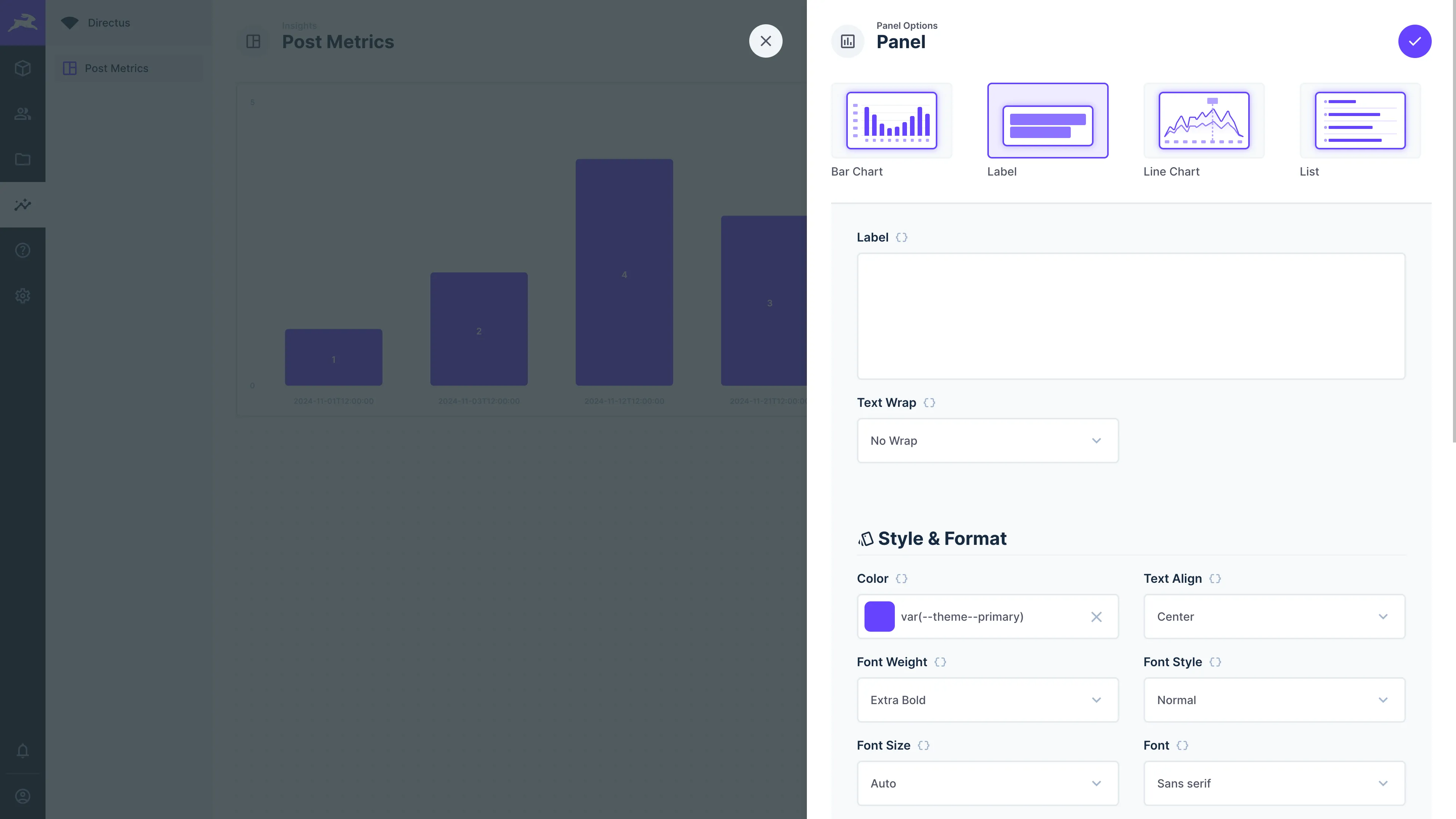
Labels

This panel allows you to label a group of other panels. Labels do not provide analytics. Labels essentially help visually group the other panels and give context to your dashboard.
- Label – Sets the label text.
- Color – Sets the label text color.
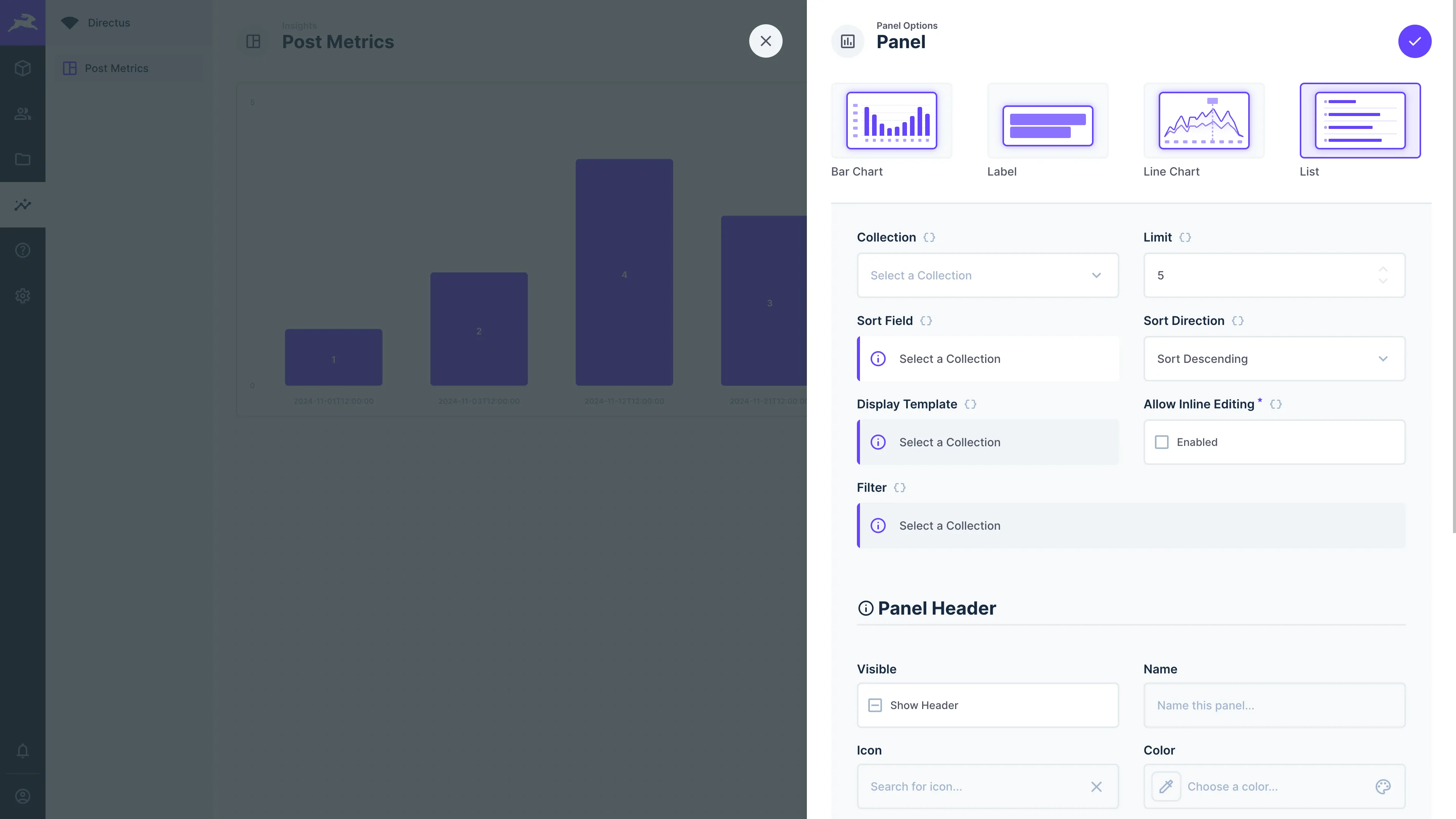
Lists

List panels display some number of items from a collection. These items displayed can be filtered by other criteria as well.
- Collection – Selects the collection to rank.
- Limit – Limits the number of items that will appear in the dashboard.
- Sort Field – Sets the collection field you wish to order results by.
- Sort Direction – Sets items to display in ascending or descending order.
- Display Template – Defines how list items will be represented. Allows use of field item values as well as custom text.
- Filter – Sets filters to only consider and rank Items that meet some criteria.
Metrics

Metrics panels allow you to aggregate all items in a field down to a single value.
- Collection – Selects the collection.
- Field – Selects the field to run aggregate function on.
- Aggregate Function – Selects the type of aggregate to perform.
- Sort Field – Sets the collection field you wish to order results by.
- Filter – Sets filters to only run metrics on items that meet some criteria.
More on Aggregate Functions
Aggregate functions take a list of values and returns one single value.
- Count – Counts the number of items in a field.
- Count (Distinct) – Counts the number of unique items in a field.
- Average – Averages values of all items in a field.
- Average (Distinct) – Averages values of all unique items in a field.
- Sum – Sums the values of all items in a field.
- Sum (Distinct) – Sums the values of all unique items in a field.
- Minimum – Selects the lowest valued item in a field.
- Maximum – Selects the highest valued item in a field.
- First – Selects the first item out of all items in a field.
- Last – Selects the last item out of all items in a field.
field dropdown list.Style and Format Options
- Abbreviate Value – Abbreviates large numbers with a letter (e.g. 2,000 = 2K).
- Decimals – Changes the number of decimals displayed.
- Prefix – Adds text before the aggregate metric.
- Suffix – Adds text after the aggregate metric.
- Conditional Styles – Changes color of number displayed if it is
>,>=,<,<=,==, or!=to some defined value.
Time Series

The time series panel allows you to build graphs and see how data changes over time.
- Collection – Selects the collection you want to analyze.
- Color – Sets color of your graph curve.
- Group Aggregation – Selects the type of aggregation to perform.
- Group Precision – Sets the time interval to aggregate by (days, weeks, months, etc.).
- Date Field – Selects the datetime field used along the x-axis.
- Date Range – Sets the time range from which data should be displayed, can be customized.
- Value Field – Sets the field you wish to aggregate.
- Value Decimals – Changes the number of decimals displayed on the y-axis.
- Min Value – Sets minimum value displayed on y-axis.
- Max Value – Sets maximum value displayed on y-axis.
- Curve Type – Sets curve to be shown as smooth, straight or stepline.
- Fill Type – Sets fill type under curve to gradient, solid, or none.
- Filter – Allows filtering of Items considered for analysis based on logical conditions.
- Show X-axis – Toggles display of time along X-axis.
- Show Y-axis – Toggles display of numeric values along Y-axis.
Past is not prefixed to a custom range as it is on the default ranges. When selecting "Other",
type in 3 years, 1 month, 2 weeks, 5 days, etc.Global Variable

- Variable Key — Sets your variable. Use this key to access the variable in other insights panels.
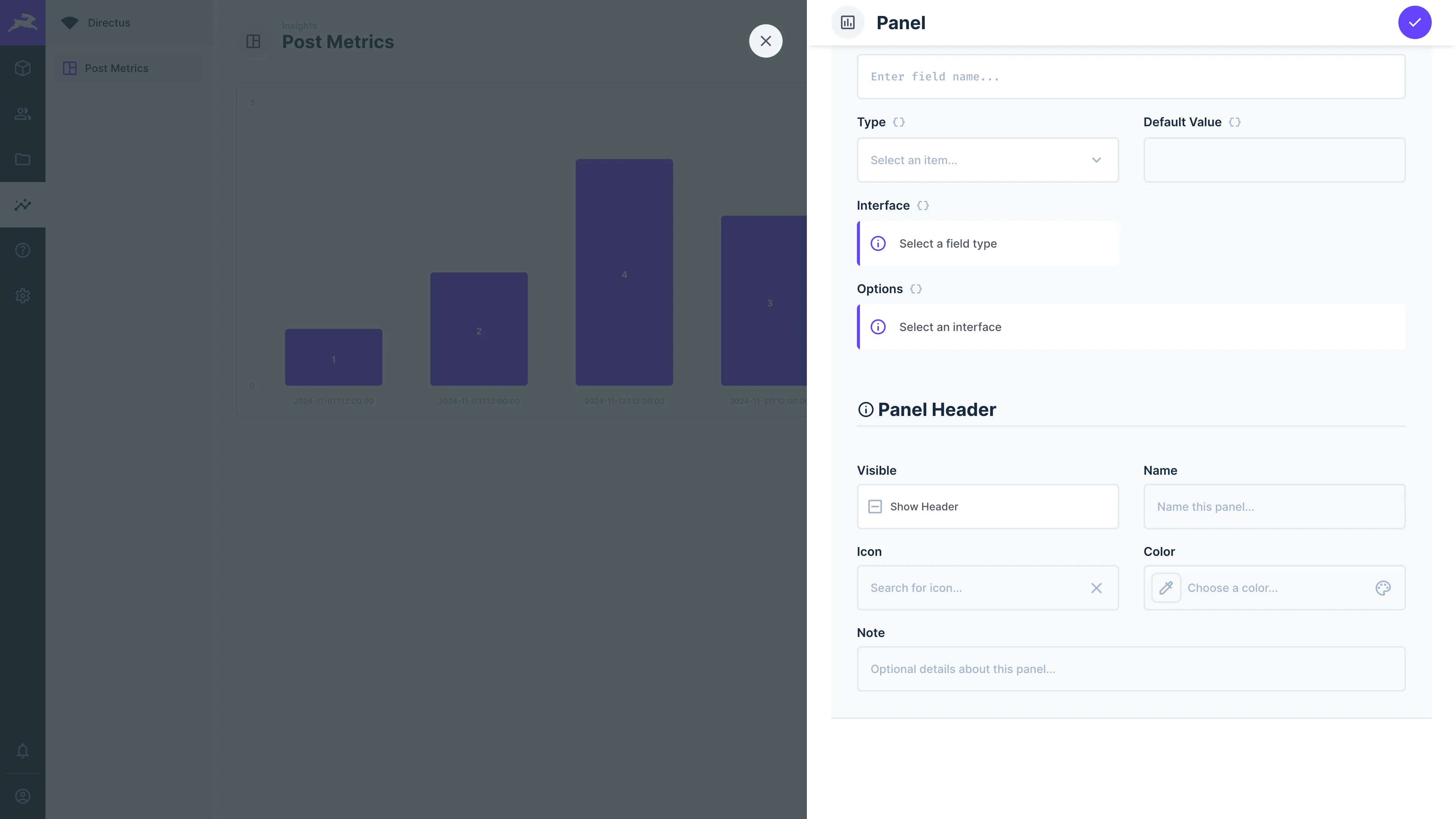
- Type — Sets the data type of your variable.
- Default Value — Sets a default value for the global variable.
- Interface — Selects the interface to be used.
- Options — Sets the interface Options.
This panel allows you to create a variable which is globally accessible across other panels. You can use this to do things like create a string or number to prefix other insights panel titles or pass it as a value into a filter to query results.
To assign a global variable, wrap the variable key in double-moustache syntax to access and assign it throughout other Insights Panels:
{{ your_variable_key }}
You will notice that the global variable panel is an interface in the Dashboard, allowing you to modify the value of this variable. If you change its value, all panels referencing the variable will update automatically.
Global Relational Variable
- Variable Key — Sets your variable. Use this key to access the variable in other insights panels.
- Collection — The collection to get the item IDs from.
- Multiple — Allow selection of multiple items when enabled.
- Limit — Limits the number of items that can be selected.
- Display Template — Defines how the items will be represented. Allows use of field item values as well as custom text.
- Filter — Sets filters to allow selection of items that meet some criteria.
This panel allows you to create a variable which is globally accessible across other panels. You can use this to do things like select single or multiple items and pass their IDs as a value into a filter to query results.
To assign a global relational variable, wrap the variable key in double-moustache syntax to access and assign it throughout other insights panels:
{{ your_variable_key }}
You will notice that the global relational variable panel is an interface in the Dashboard, allowing you to modify the value of this variable. If you change its value, all panels referencing the variable will update automatically.
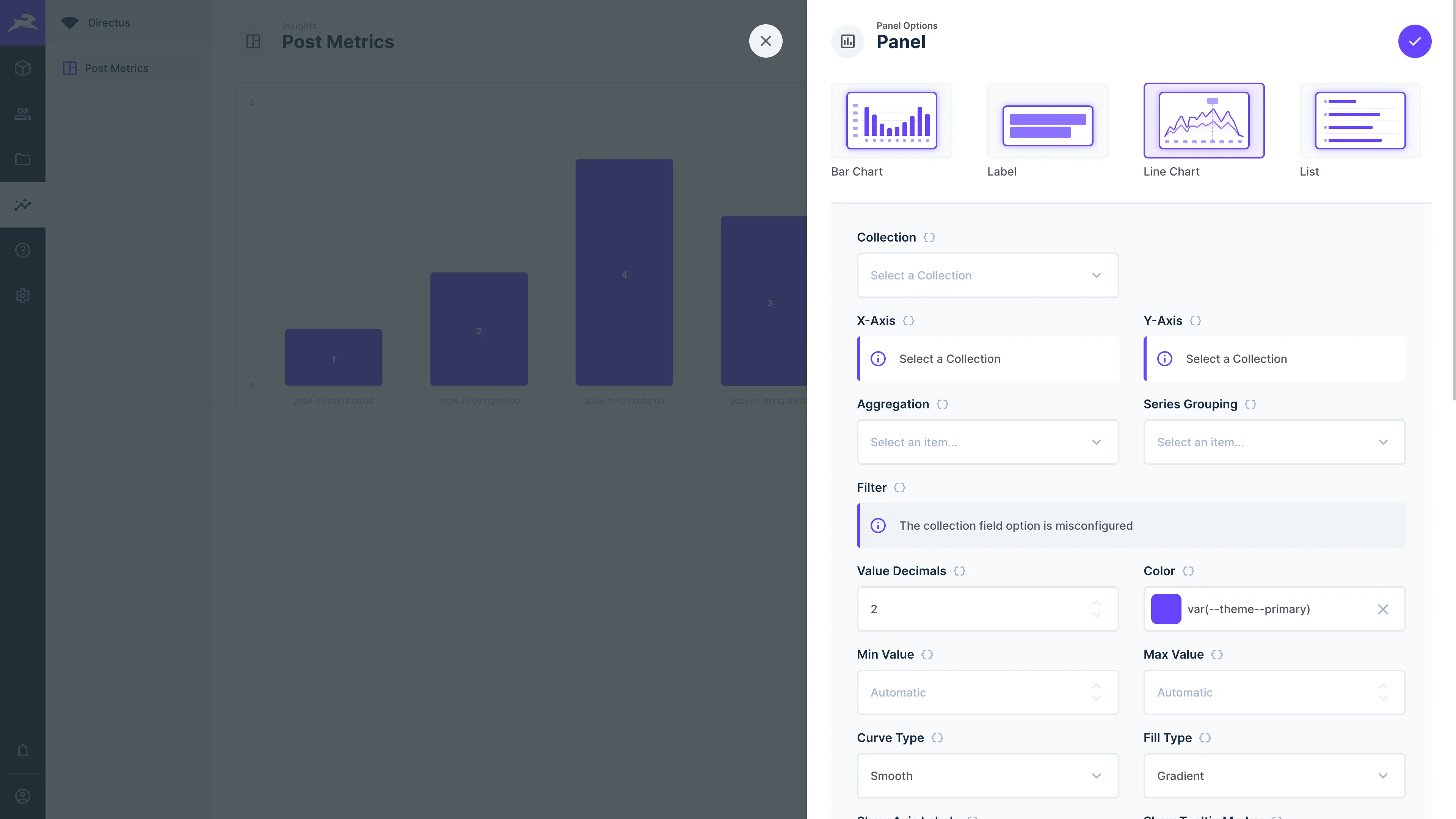
A and B referring to post IDs, you can use filter Name is one of {{A}}, {{B}}.Bar Chart

The bar chart panel allows you to build vertical and horizontal bar charts from data held in collections.
- Collection – Selects the collection you want to analyze.
- Horizontal - If enabled, the bars will be horizontal (originating from the y-axis).
- X-Axis - The field presented on the x-axis.
- Y-Axis - The field presented on the y-axis.
- Value Decimals – Changes the number of decimals displayed on both axes.
- Color – Sets the default color of your bars.
- Filter – Allows filtering of items considered for analysis based on logical conditions.
- Conditional Styles – Changes color of bar if its value is
>,>=,<,<=,==, or!=to some defined value.
Line Chart

The line chart panel allows you to build line charts from data held in collections, and are often used for time-series data.
- Collection – Selects the collection you want to analyze.
- X-Axis - The field presented on the x-axis.
- Y-Axis - The field presented on the y-axis.
- Group Aggregation – Selects the type of aggregation to perform. If you may only select a field to be presented on the x-axis.
- Function – Selects the type of aggregate to perform.
- Filter – Allows filtering of items considered for analysis based on logical conditions.
- Value Decimals – Changes the number of decimals displayed on both axes.
- Color – Sets the default color of your line.
- Show Axis Labels - Selects if and on which axis labels are shown.
- Show Tooltip Marker - If enabled, shows data when a data point is hovered over.
- Curve Type - Selects the style of the curve - smooth, straight, or stepped.
- Conditional Styles – Changes color of line if its value is
>,>=,<,<=,==, or!=to some defined value.
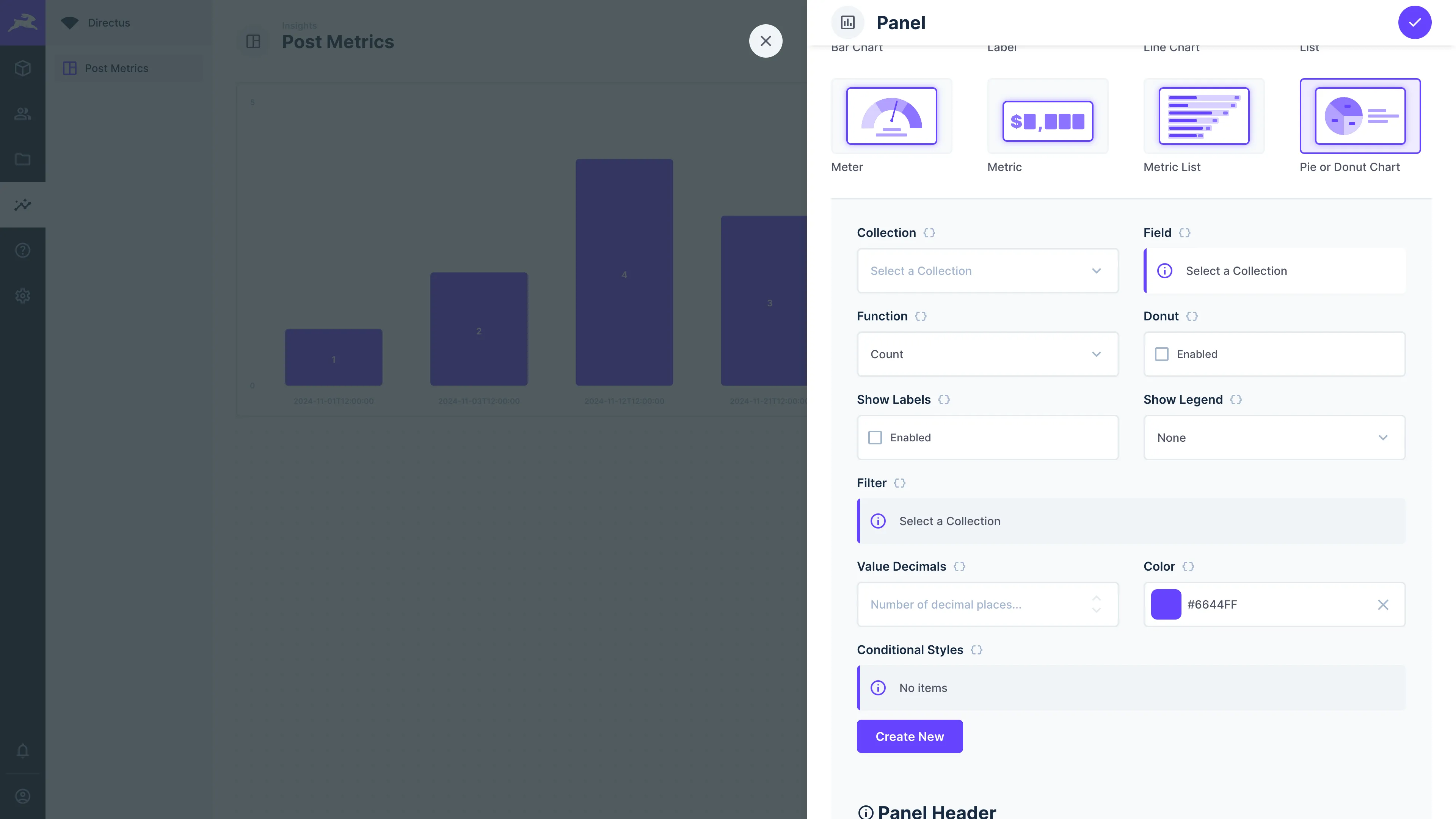
Meter

The meter panel takes a maximum value and allows you to show a completion percentage given a second value.
- Collection – Selects the collection you want to analyze.
- Field – Selects the field to run aggregate function on.
- Function – Selects the type of aggregate to perform.
- Maximum - Sets the maximum value (100% of the meter).
- Filter – Allows filtering of items considered for analysis based on logical conditions.
- Size - Sets dial to be a full circle or a half circle.
- Stroke Width - Sets thickness of the meter dial line.
- Color – Sets the default color of your dial.
- Rounded Stroke - If enabled, changes the cap style to rounded.
- Conditional Styles – Changes color of meter if its value is
>,>=,<,<=,==, or!=to some defined value.
Pie or Donut Chart

The pie and donut charts allow you to create segmented charts based on your data.
- Collection – Selects the collection you want to analyze.
- Field – Selects the field to run aggregate function on.
- Function – Selects the type of aggregate to perform.
- Donut - If enabled, a circle is cut out of the center of the chart.
- Show Labels - If enabled, the percentage value is shown in each segment.
- Show Legend - Selects if and where the legend is shown - none, right, or bottom.
- Filter – Allows filtering of items considered for analysis based on logical conditions.
- Value Decimals – Changes the number of decimals displayed in the chart segments.
- Color – Sets the default base color of your first segment. Other segments will be variations of this default.
- Conditional Styles – Changes color of segment if its value is
>,>=,<,<=,==, or!=to some defined value.
Get once-a-month release notes & real‑world code tips...no fluff. 🐰