Publishing Extensions
Directus hosts a registry mirroring npm, with enhanced search/filtering and security features like blocking/delisting. The Directus Extensions Registry is updated every few hours, and only the latest version of an extension is available in the Marketplace.
Required Metadata
To be discovered by the Directus Extensions Registry, your extension must be published on npm with the directus-extension keyword in the package.json file. To be listed in the Marketplace, the package.json file must also contain the following properties:
| Property | Description |
|---|---|
name | Required by npm to publish a package. |
version | Required by npm to publish a package. |
directus:extension.type | The extension type - used to categorize extensions in the Marketplace listing. |
directus:extension.host | The minimum Directus version required for the extension to run. This accepts any allowed range of versions based on semantic versioning, with the caveat that matching using the ^ pattern will be limited to the specified major version. |
If you create an extension with the create-directus-extension CLI, then these fields will be automatically populated.
The directory that is published must also contain a dist directory with the built files for your extension.
Additional Metadata
| Property | Description |
|---|---|
icon | Name of an icon from Material Icons. |
license | Your extension's license. |
description | Shown in the Marketplace extension listing. |
author | Automatically populated with your npm username. |
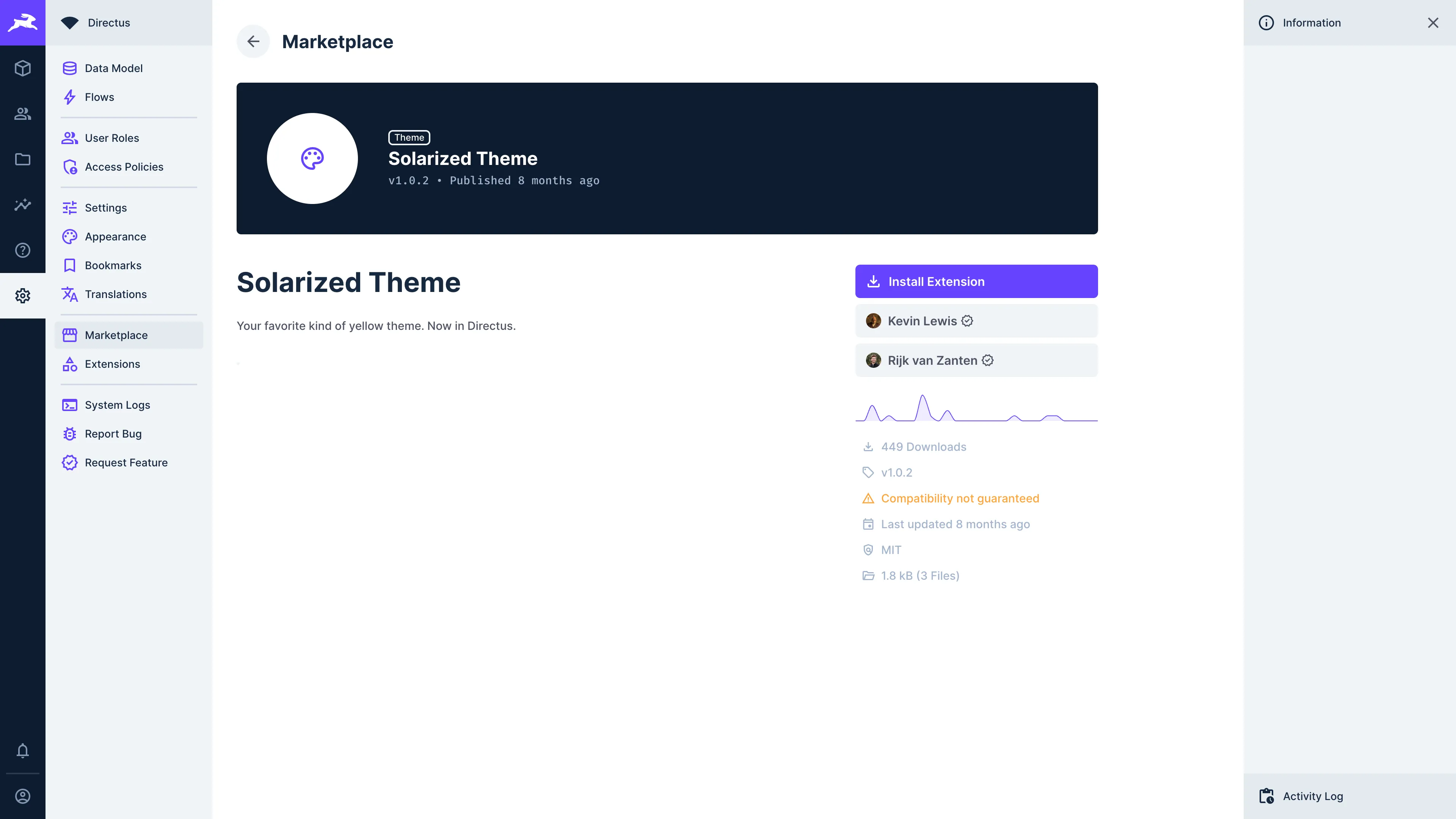
Extension Detail Page

Extension Title
The extension title displayed in the extension detail page is based on your npm package name and the following processing:
- The
directus-extension-prefix is removed, if present. - The package's scope is removed, if present.
- The title is parsed by the Title Formatter used throughout the Data Studio.
README
Your npm package's README.md file is shown on the extension detail page. This can be updated by releasing a new version of your package to npm.
Installation Instructions
Many extension authors provide installation instructions in their README. It is recommended that you update this to include the Directus Marketplace as an installation method.
As extension detail pages are within projects, there is no global direct link to the page which allows installation. We recommend a prompt to search for the extension in the Marketplace for installation.
Images & Screenshots
We encourage screenshots of App and Hybrid extensions to help users understand and evaluate an extension before installation. We allow external images to be loaded from the raw.githubusercontent.com domain inside of the extension detail page.
To include images, ensure your extension repository is in a public GitHub repository. Add images to your GitHub repository, visit the direct URL of the image, and use this reference inside your README.
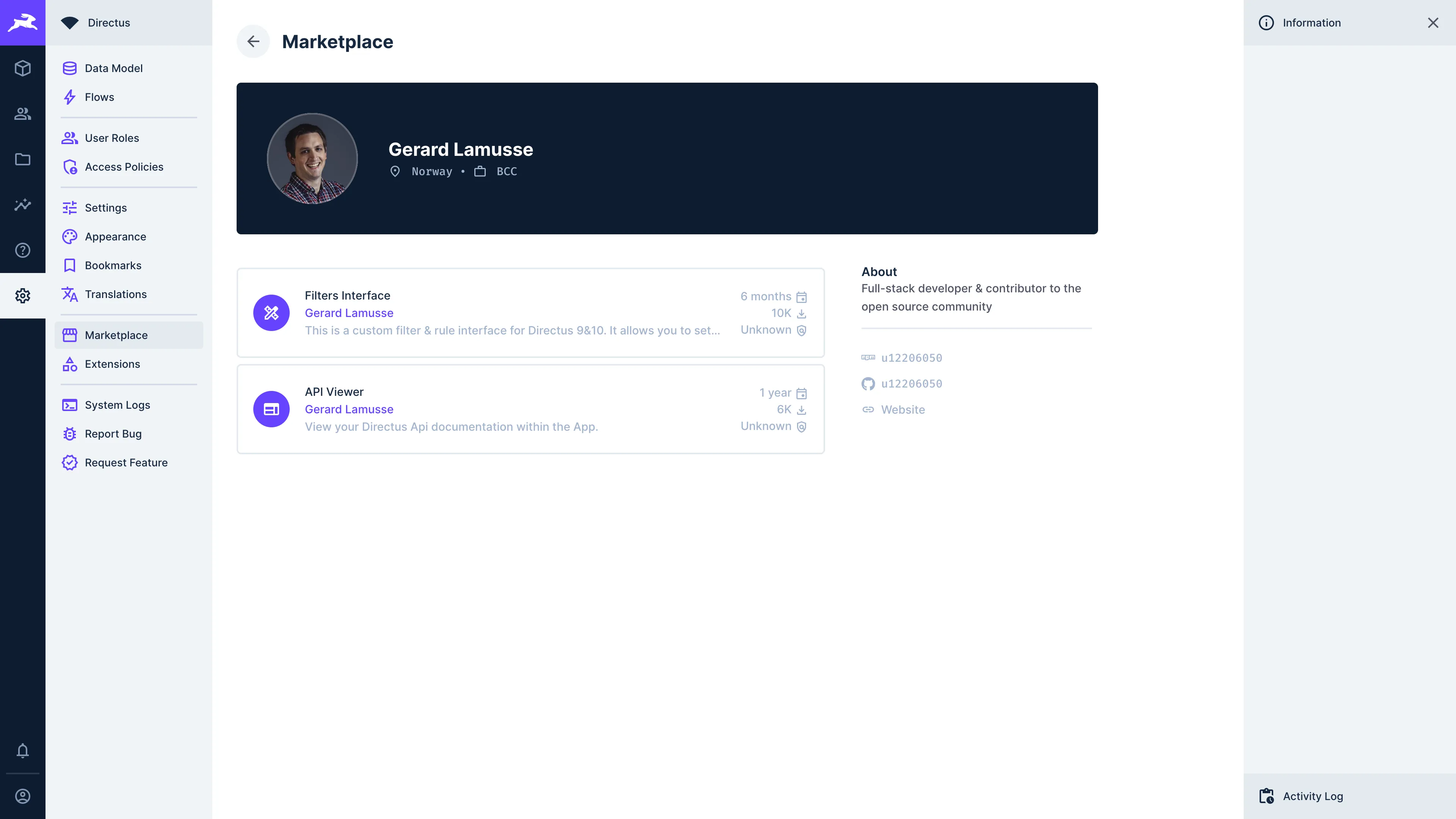
Author Profile Page

If your email address is public on GitHub and matches your npm account, the Directus Extensions Registry will also include information from your GitHub profile, including profile image, name, location, bio, and links.
Sandboxed Extensions
The Directus Marketplace will allow installation of all App extension types and sandboxed API extension types.
Best Practices
Third-Party Services
- Ensure the terms of service for any third-party services allow use in an extension.
- Do not include sensitive data in your extension code, including authentication keys or access tokens.
Extension Description
You can use the description to show potential users what your extension does in the Marketplace listing. To make the most of this placement, here are some guidelines:
- Explain what your extension does concisely and descriptively.
- Start with a verb, followed by a noun.
- Avoid adjectives like 'quickly' or 'simply'.
- Do not start your description with 'An extension to'.
- Do not specify extension type, as this is shown in the listing.
Some examples of good descriptions:
- 'Show items with two dates in a Gantt chart.'
- 'Use OpenAI to generate content in a text field.'
- 'Display dynamic API reference for your project.'
Screenshots
- Ensure screenshots are legible and high-quality, ideally with high-contrast.
- As Directus supports custom theming, ensure screenshots are created to look good on multiple background colors.
- If you include multiple screenshots, try and use the same theme throughout.
- Ensure there is no sensitive data in screenshots.
Icons
Select a custom icon from Google's Material Icons library to display next to your extension title in the listing and extension detail page.
Removing and Reporting Extensions
Having our own registry means we can remove items, which we will do if we are made aware that extensions are malicious or at the request of extension authors. If you wish to have an extension removed for either of these reasons, please get in touch with marketplace@directus.io
Get once-a-month release notes & real‑world code tips...no fluff. 🐰