UI Library
Directus offers reusable UI components for building extensions, providing a consistent user experience across the Directus Data Studio. These components are used by Directus itself and can be utilized in any extension without explicit imports.
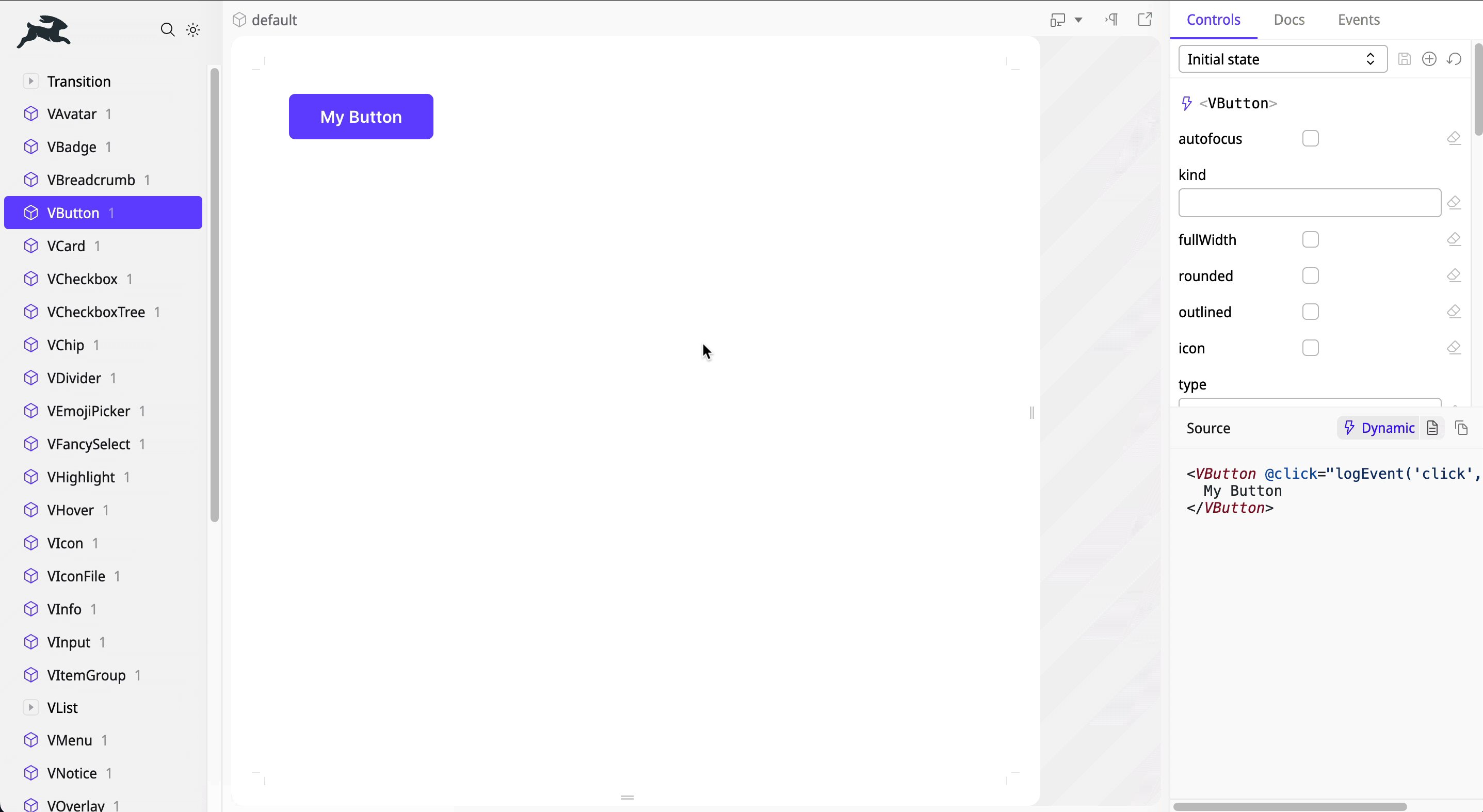
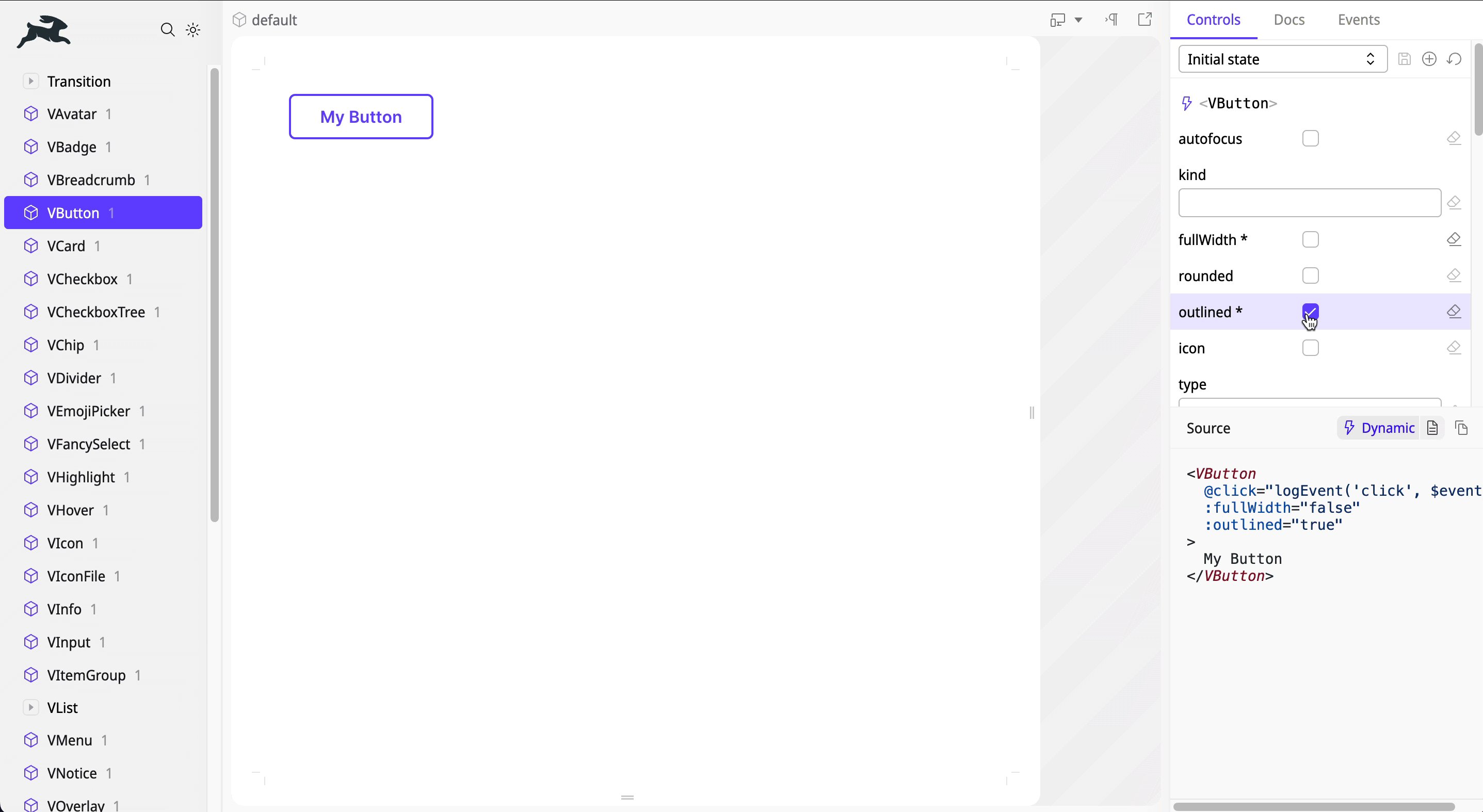
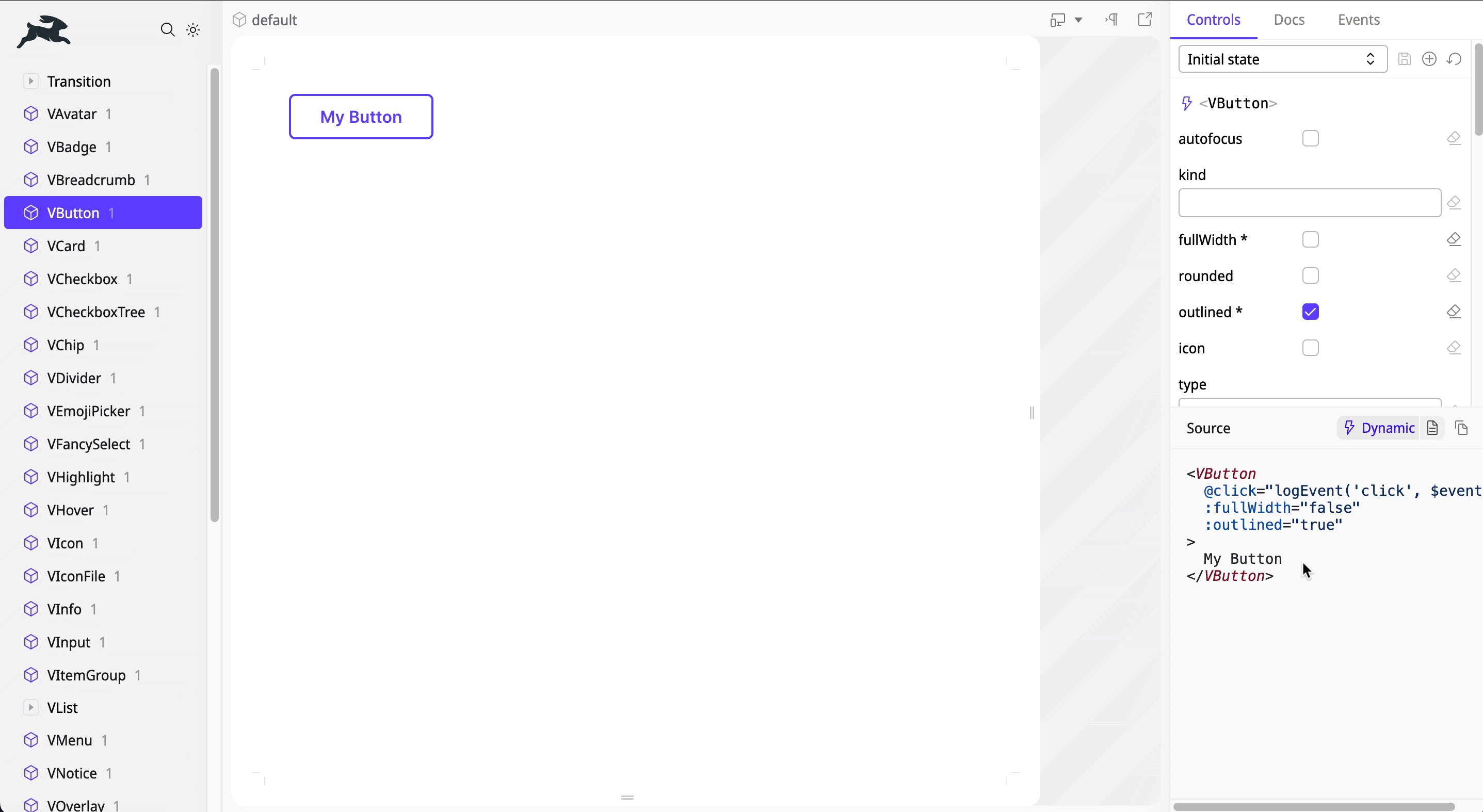
Explore the available components in our Directus Components Playground. Here, you can see all available components and experiment with variations before implementing them in your extensions.

Extension Usage
Directus UI components are globally registered, making them accessible throughout your extension project without the need for explicit imports. Here’s an example:
<VButton>My Button</VButton>
Customizing Styles
Each component exports CSS custom properties (variables) that can be targeted for style overrides.
For example, to adjust the text color of a button on hover:
<template>
<!-- give the button a class -->
<VButton class="my-button">My Button</VButton>
</template>
<style>
/* customize the style */
.my-button {
--v-button-color-hover: black;
}
</style>
Refer to the full list of component based CSS variables in our source code.
Creating a Custom UI Component
The Directus UI components are designed with flexibility and customization in mind. However, you may need to create your own components using shared styling. Directus exposes several CSS variables for both light and dark themes.
Examples of CSS variables include --theme--border-normal, --theme--foreground-normal --theme--purple, --theme--module-background, and
--theme--overlay-color.
Refer to our source code for a full list of CSS variables.
Get once-a-month release notes & real‑world code tips...no fluff. 🐰