Custom Themes
Themes are used to style the Data Studio. They can be used to change the colors, fonts, and other visual elements of the Data Studio.

Theme Entrypoint
The index.js or index.ts file exports an object that is read by Directus. It contains properties that control how a theme is displayed and what rules are applied when it is enabled.
Entrypoint Example
import { defineTheme } from '@directus/extensions-sdk';
export default defineTheme({
id: 'custom',
name: 'My Custom Theme',
appearance: 'dark',
rules: {
background: 'tomato',
}
});
Properties
| Property | Type | Description |
|---|---|---|
id | string | A unique identifier for this extension. |
name | string | The displayed name for this panel in the Data Studio. |
appearance | string | To which appearance mode the theme belongs to - light or dark. |
rules | object | A set of theming rules from the theme schema. |
Available Rules
Rules that are configured in the rules property adhere to the rules section of the theme schema.
rules: {
borderRadius: '24px',
navigation: {
background: 'rebeccapurple'
}
}
Any rules that are not defined will fallback to the default theme for it's appearance. See the
(default dark theme and
default light theme).
We recommend using TypeScript for this extension type. The defineTheme function is typed to properly check and auto-complete all available rules.
Custom Themes include only the allowed rules, and do not include custom CSS.
Theme Usage in the Directus Data Studio
Every rule is automatically inserted in the app's root element as a CSS variable which are used across the app's
components. For example, the JSON path navigation.modules.button.foregroundActive will be available as
var(--theme--navigation--modules--button--foreground-active).
--, and camelCase values are transformed to hyphen-case (foregroundActive becomes foreground-active).Because each rule is used as a CSS variable, each rule value should be valid CSS. This also means you can use any CSS functions in the rules.
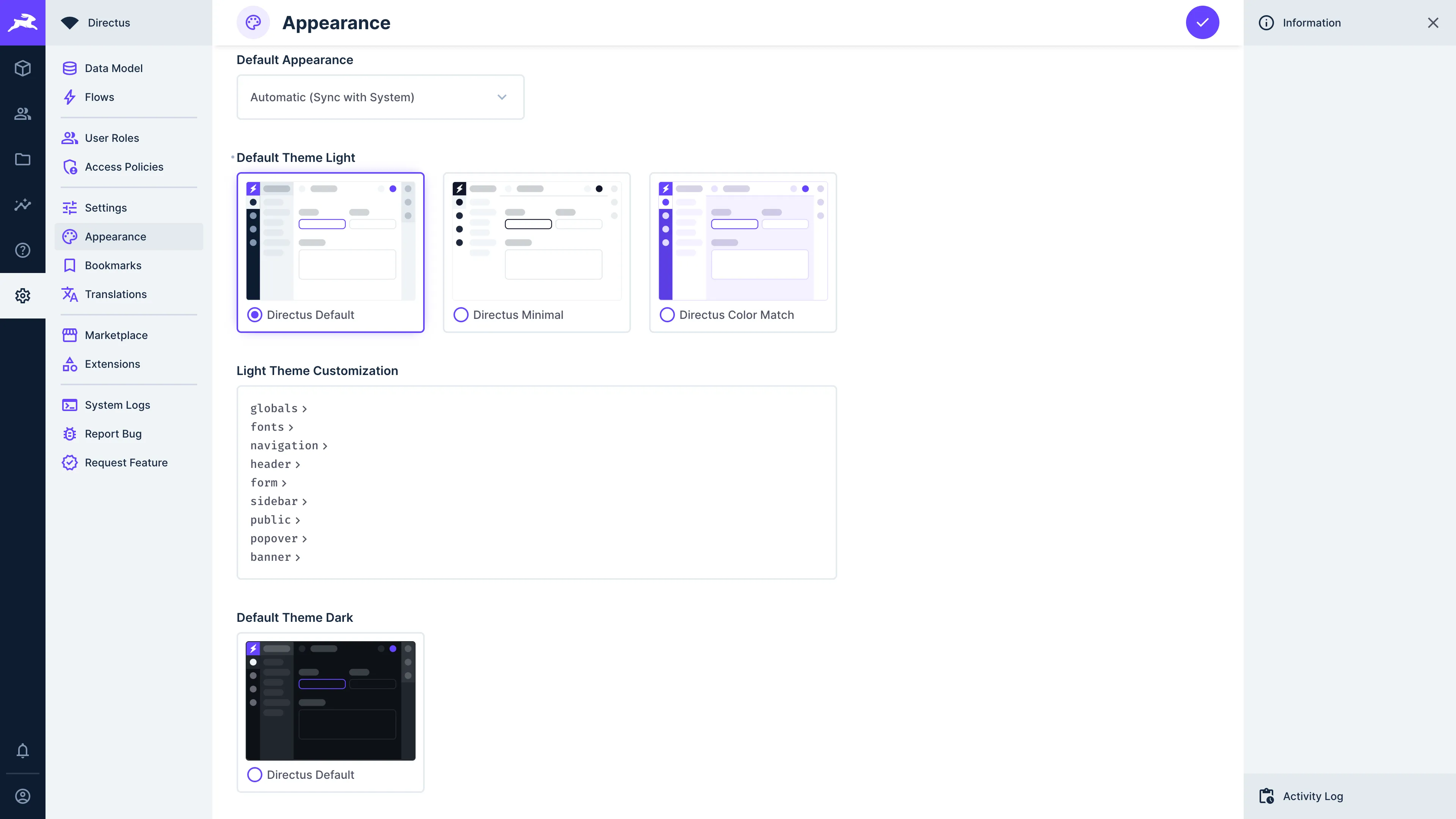
Using User Theming Options as a Development Tool
The Theming Options customization interface found in the global appearance settings and user detail page uses theming rules. For easier extension development, you can use this interface to configure your theme, and then save the output to your theme extension by using the "Copy Raw Value" option above the interface.
Google Fonts
The fontFamily rules take any valid CSS font-family value. To load a Google Font, wrap the font name in a set of
quotes "". This is still valid CSS, but if the font-name is wrapped in quotes, Directus will automatically try
downloading it through Google Fonts. For example:
// Use the locally installed font called "Comic Sans MS"
fontFamily: 'Comic Sans MS, sans-serif'
// Use the Google font "Yesteryear"
fontFamily: '"Yesteryear", sans-serif'
When using a Google Font, ensure the configured weight is available for the selected font.
Get once-a-month release notes & real‑world code tips...no fluff. 🐰