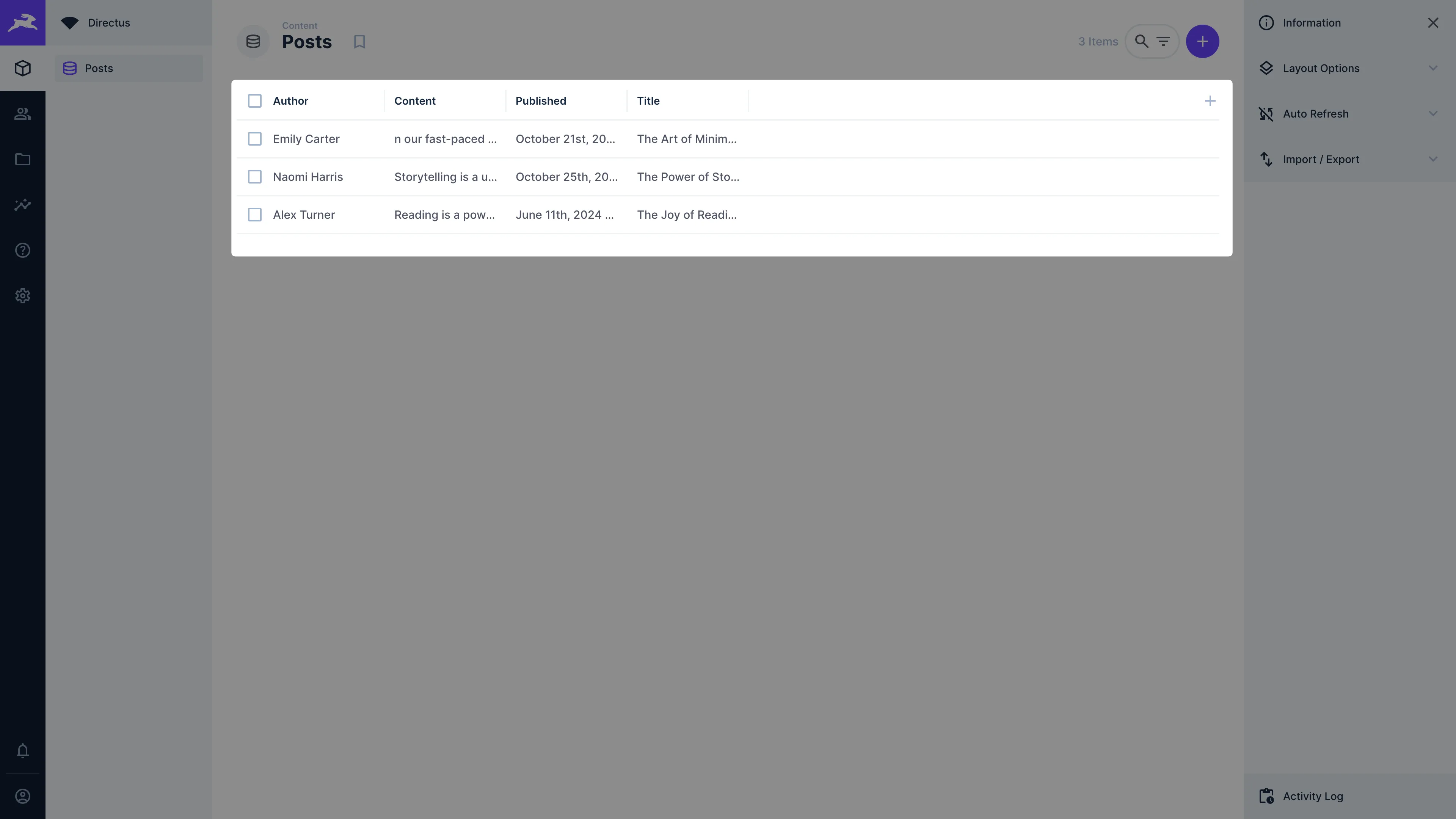
Explore Layouts
Layouts allow for listing of items in Explore pages.
Layouts receive a collection, filters, searches, and any custom layout options that are defined in the layout entrypoint. They are then expected to fetch and render the items from a collection.

This extension type is loaded into the Directus Data Studio. They are are built with Vue 3, and can use the provided composables exported by the @directus/extensions-sdk package. Extensions can be written in JavaScript or TypeScript.
Layout Entrypoint
The index.js or index.ts file exports an object that is read by Directus. It contains properties that control how a layout is displayed within menus, which options are available, optional slots, and the actual Vue component that will be loaded.
Entrypoint Example
import { ref } from 'vue';
import { defineInterface } from '@directus/extensions-sdk'
import LayoutComponent from './layout.vue';
export default defineInterface({
id: 'custom',
name: 'Custom',
icon: 'box',
component: LayoutComponent,
slots: {
options: () => null,
sidebar: () => null,
actions: () => null,
},
setup() {
const name = ref('Custom Layout');
return { name };
},
});
Properties
| Property | Type | Description |
|---|---|---|
id | string | A unique identifier for this extension. |
name | string | The displayed name for this layout in the Data Studio. |
icon | string | An icon name from the Google Material Icons set. Supports filled and outlined variants. |
component | component | A reference to the Vue component rendered in the Explore page. |
slots | object | Additional components to be added by your layout. |
slots.options | component | A reference to an options component. |
slots.sidebar | component | A reference to a sidebar component. |
slots.actions | component | A reference to an actions component. |
setup | function | A function to setup reactive state to be shared by the layout component and the other components. It receives a props object as the first parameter and a context object containing an emit() function as the second parameter. |
The actions slot is used to render additional buttons at the top of the layout by the search bar. It is commonly used to add additional buttons or display metadata about the layout.
The extension id must not conflict with other extensions, so consider prefixing with author name.
Layout Component
The layout component is a Vue component that will be rendered in the Data Studio within Explore pages.
Component Example
<template>
<div>
<p>Name: {{ name }}</p>
<p>Collection: {{ collection }}</p>
</div>
</template>
<script>
export default {
inheritAttrs: false,
props: {
collection: {
type: String,
required: true,
},
name: {
type: String,
required: true,
},
},
};
</script>
Props
The layout component will be passed all user configuration options from the entrypoint file. It will also receive the following props:
| Prop | Type | Description |
|---|---|---|
collection | string | The current collection's name. |
selection | array | Any currently selected items. |
layoutOptions | object | The user's currently saved layout options. |
layoutQuery | object | The user's layout query parameters. (e.g., sort, limit, etc). |
filter | object | The combined active filter. |
filterUser | object | The user's currently active filter. |
filterSystem | object | The system's currently active filter. |
search | string | The user's current search query. |
selectMode | boolean | Indicates if the layout should be in select mode. |
readonly | boolean | Indicates if the layout should be in readonly mode. |
resetPreset | function | A function to reset the preset. |
Emits
The layout component can emit the following events that will be recognized by Directus.
| Event | Description |
|---|---|
update:selection | Update the currently selected items. |
update:layoutOptions | Update the user's currently saved layout options. |
update:layoutQuery | Update the user's layout query parameters. |
Using Directus Internals
To access internal systems like the API or the stores in app extensions, you can use the useApi() and useStores() composables exported by the @directus/extensions-sdk package.
Directus UI components are globally registered, making them accessible throughout your extension without the need to import them.
Using External APIs
To avoid Cross Site Request Forgery (CSRF), app extensions cannot make requests to external servers by default. A common approach to achieve this is to create a bundle containing an endpoint that makes the external request, and an app extension that uses the now-internal endpoint to retrieve data.
Get once-a-month release notes & real‑world code tips...no fluff. 🐰