Studio Module
The visual editor module enables content editors to render their website within the Directus Studio, navigate around within the site, and make edits to content in place.

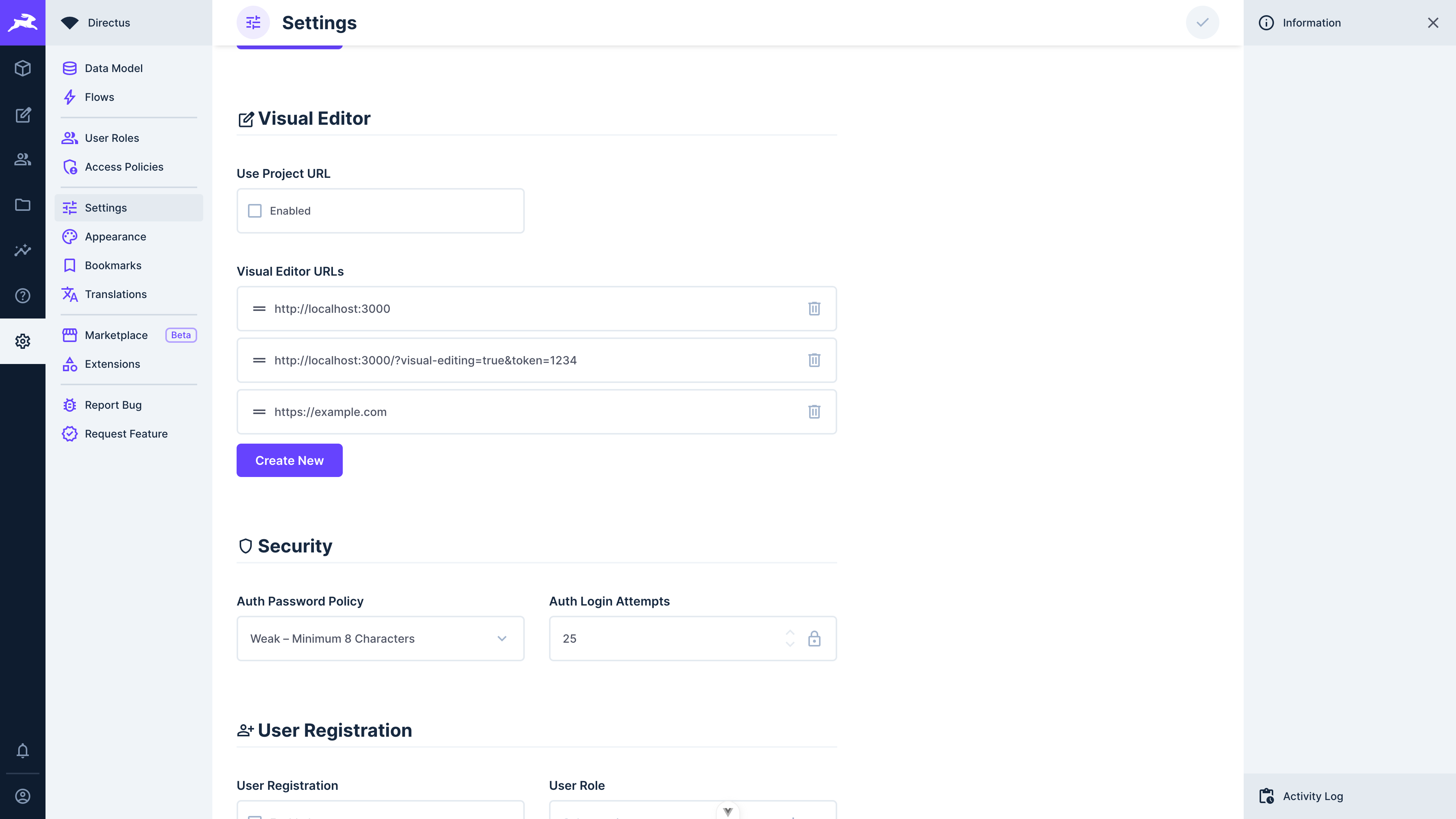
Configure Visual Editor URLs
Navigate to Settings -> Visual Editor and add the URL of your website that you want to visually edit within the visual editor module. If you have multiple websites that you wish to edit, then add multiple URLs.

Be sure to enable the Visual Editor from the Modules section of the settings page so it shows up in your project's module bar.
CONTENT_SECURITY_POLICY_DIRECTIVES__FRAME_SRC="<your-website-base-url>" within your instances env.Learn more about Directus env security settings
CACHE_AUTO_PURGE=true in your Directus instances’s env.Learn more about Directus env cache settings
Editing in the Module
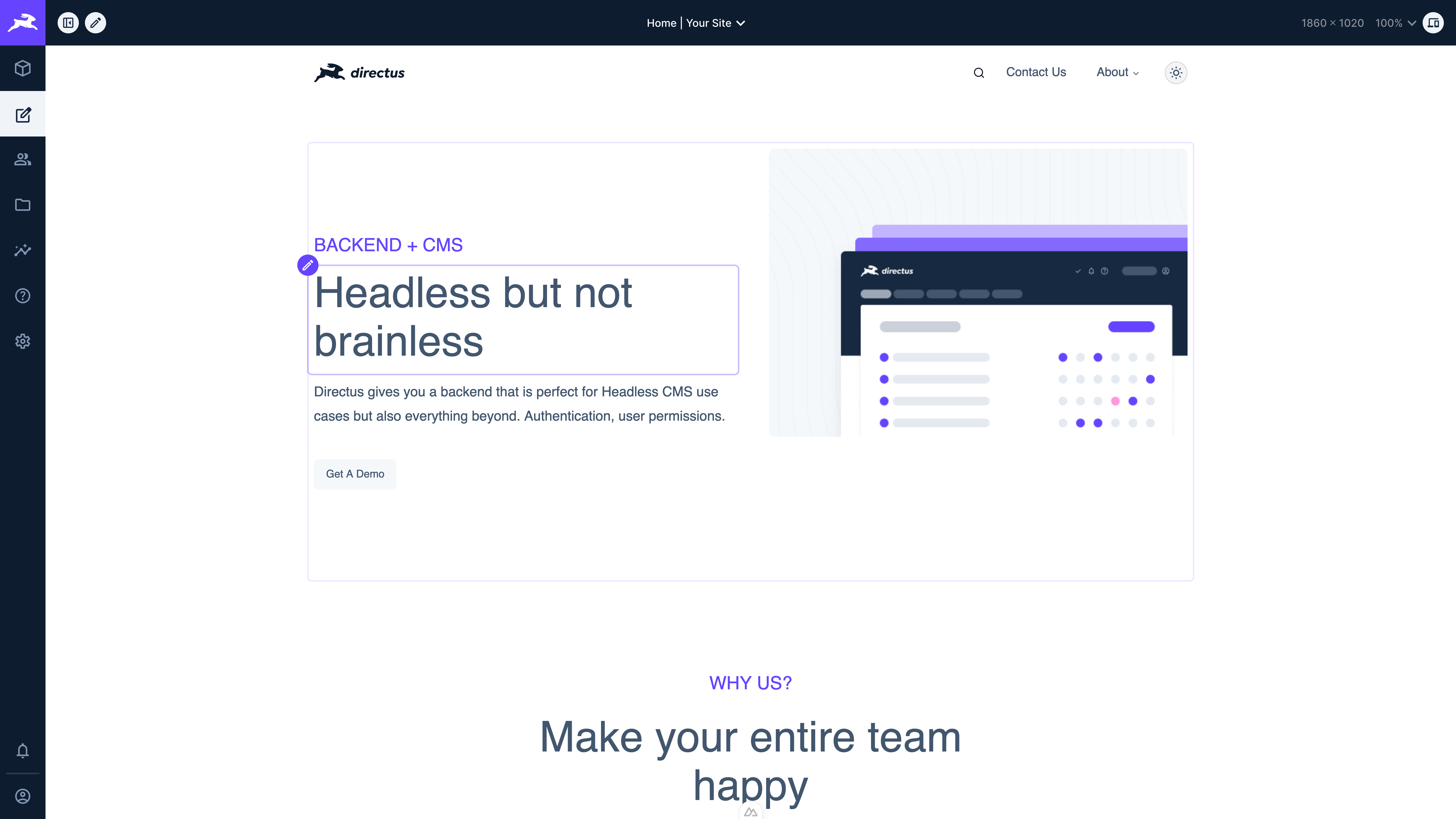
Once your URLs are set up, navigate to the visual editor module by selecting it from module bar. Your first entered URL will render in the module.

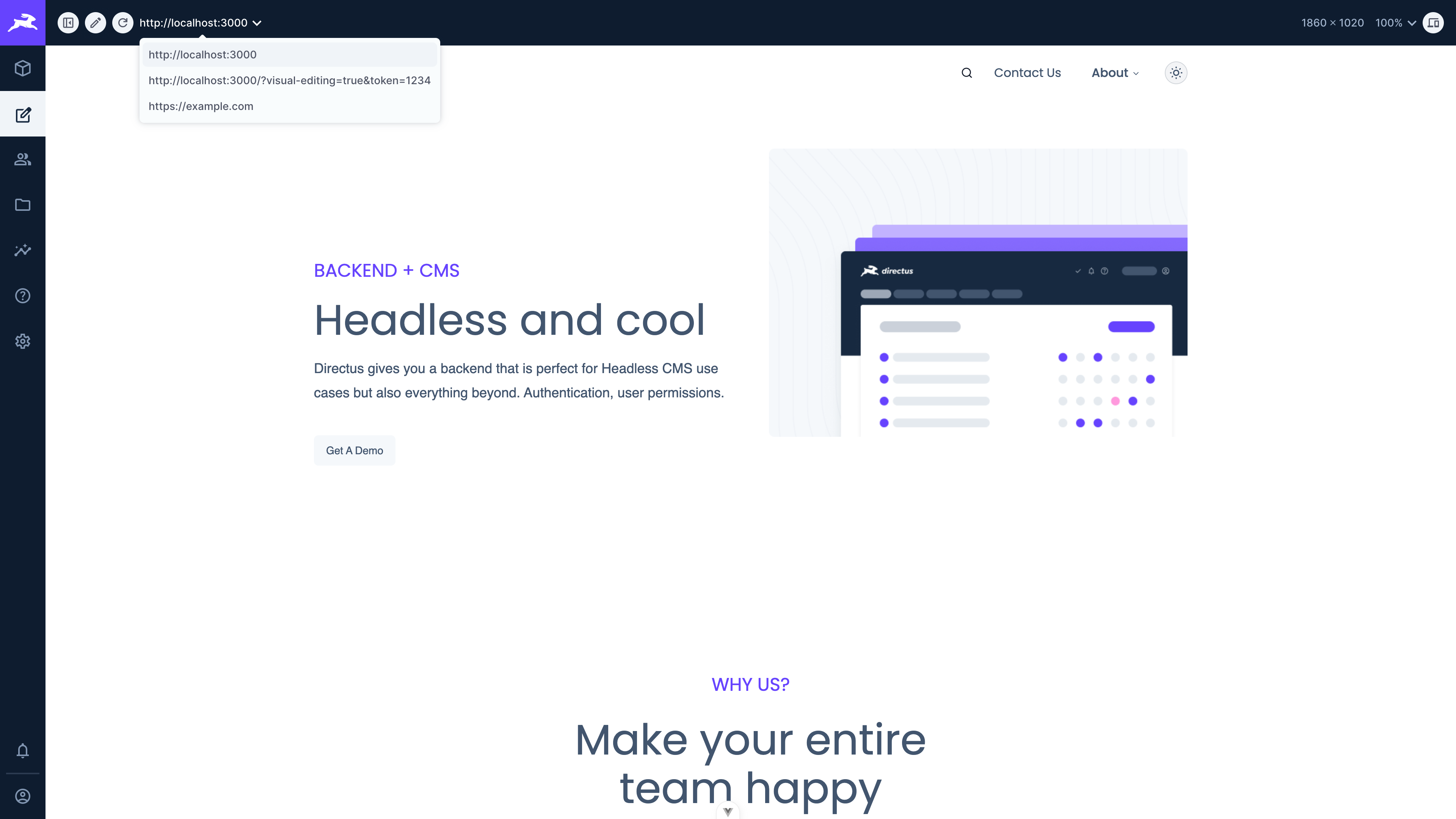
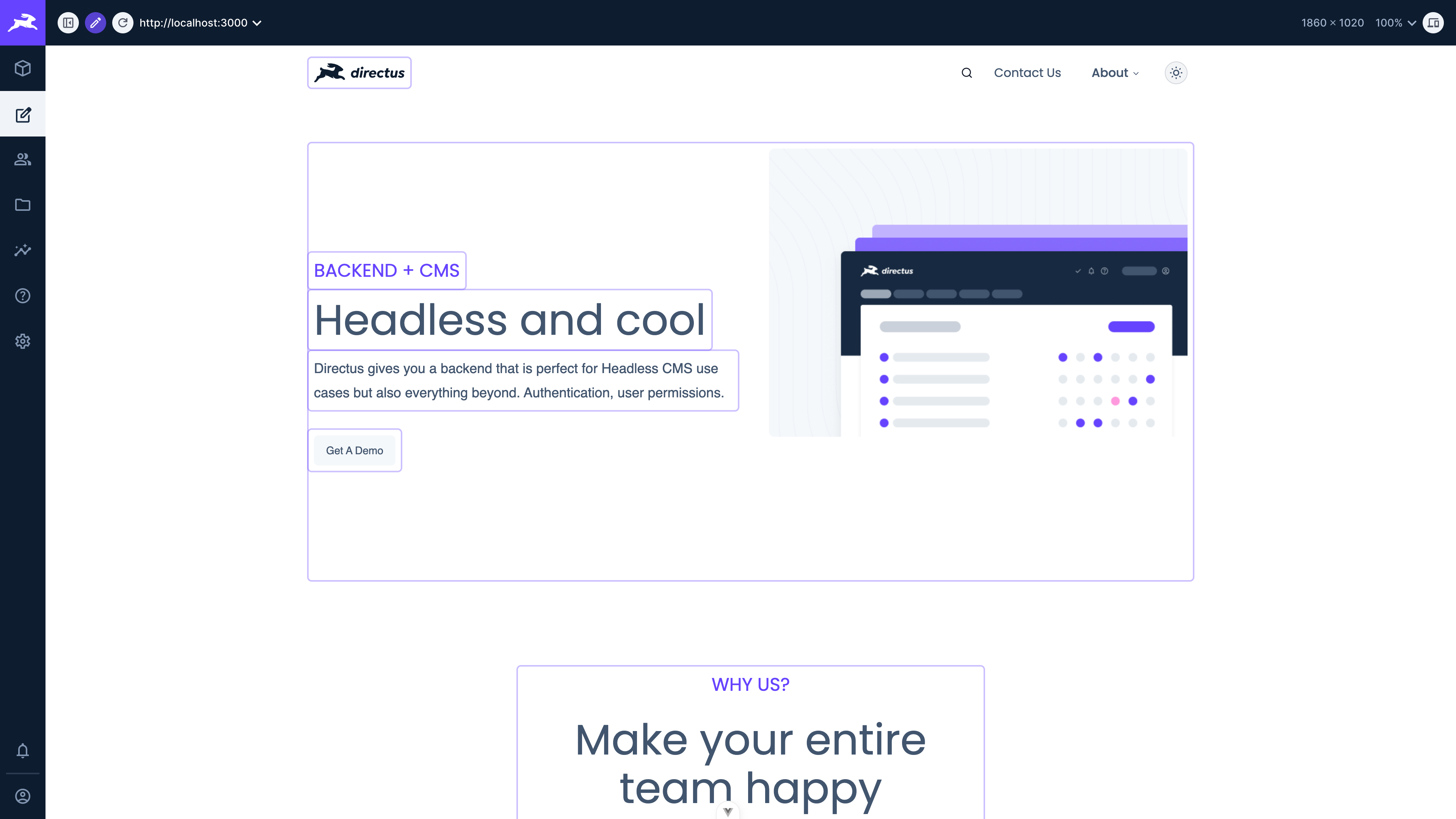
Navigating between different added URLs can be done by clicking the dropdown in the top toolbar.

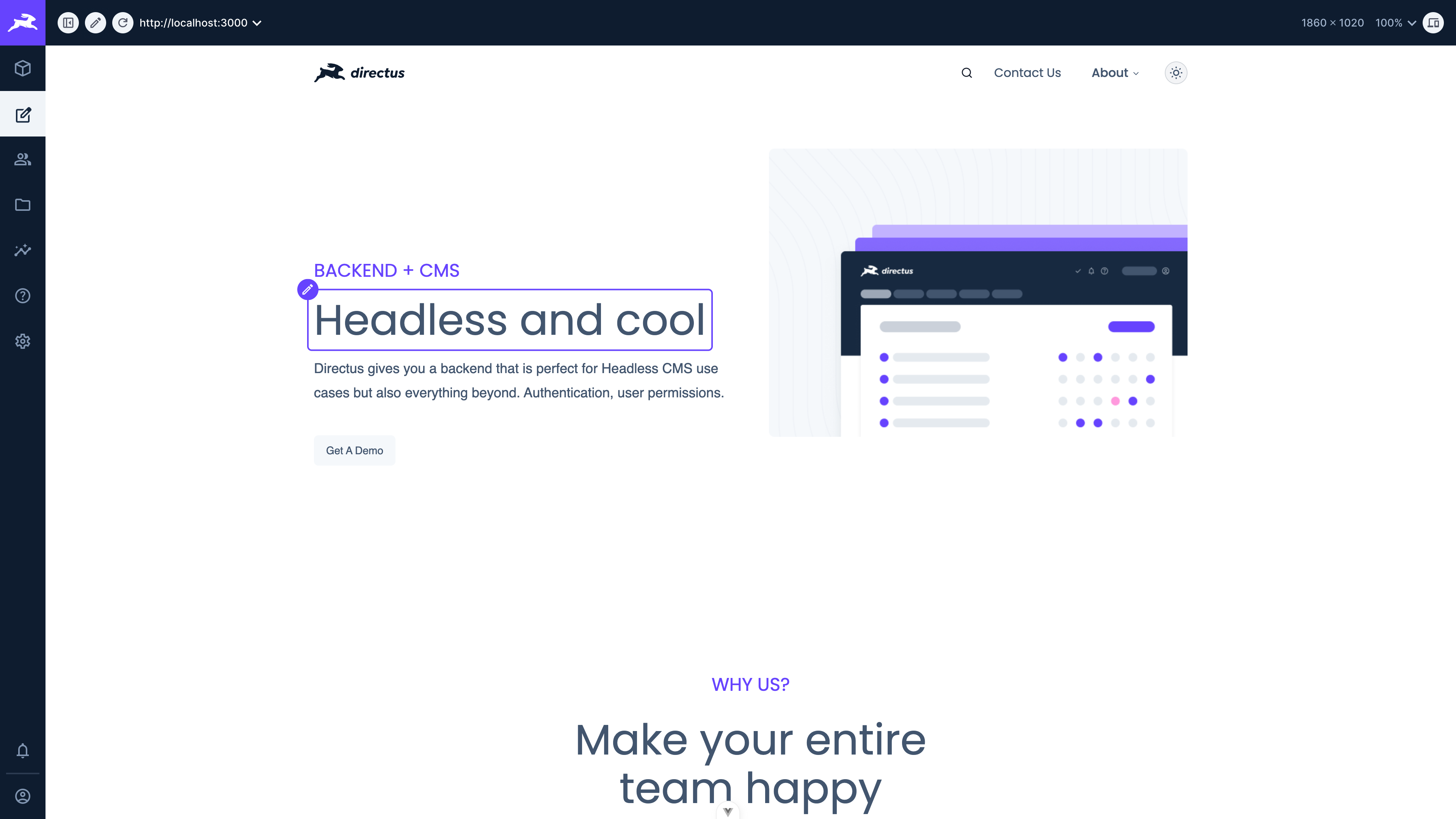
Hovering over an editable item will highlight it within the module.

Click the icon in the toolbar will highlight all the editable items on the page.

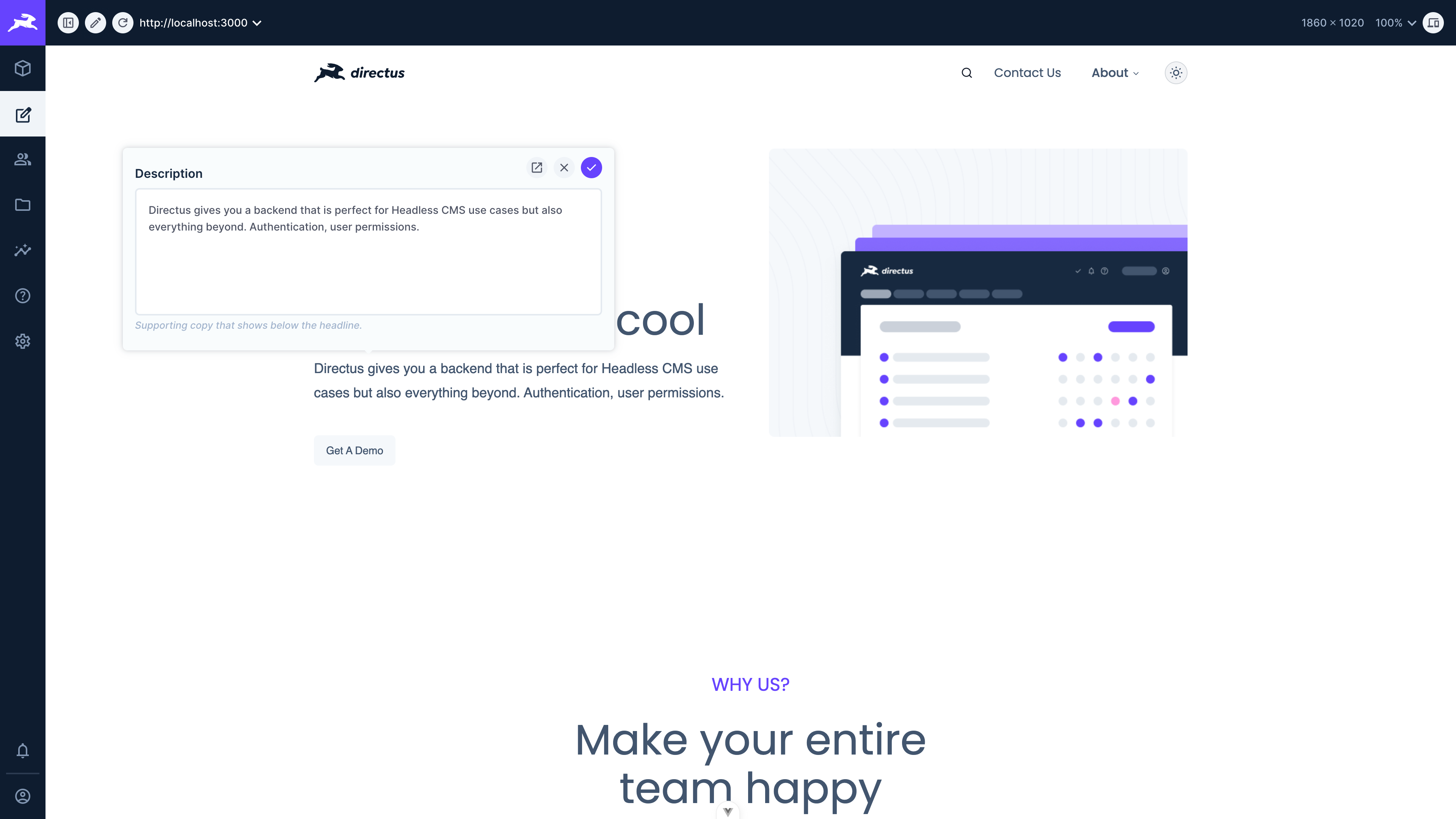
Clicking the beside an editable element will open an editor in either a drawer, modal, or popover depending on which mode was specified in the elements data-directus attribute on the frontend.

Once you are done editing your item, click the save button and your website will refresh to show your changes.
Get once-a-month release notes & real‑world code tips...no fluff. 🐰