Layouts
Layouts are customized mechanisms for viewing and interacting with the items in a collection.
Adjust a Collection's Layout

To adjust an item's layout, navigate to the content and select the collection you wish to work with. In the page sidebar, click on "Layout Options". Then you can choose the desired layout type you want to use and customize it accordingly.
Layouts are tailored to work with specific data-models. For example, in order to work properly, the map layout requires the collection have a map field configured and the calendar layout requires the collection have a datetime field configured.
Each layout presents data differently, so certain customizations may not be functional with certain layouts. For example, the map layout displays each item as a pin on a map, so this layout has no controls for sorting.
Depending on the layout, the same control may be under layout options in the sidebar, the subheader, or on the page area (and items themselves). For example, the table layout lets you set the field values displayed in the subheader while the card layout lets you set field values displayed in the layout options menu.
Customization Controls
Customization controls can be found in the following three locations:
- Layout Options — Located in the sidebar.
- Subheader — Located just below the page header and above the page area.
- Page Area — The center of the webpage, which displays all items.
These controls typically fall into three general categories.
| Category | Description |
|---|---|
| Styling and Formatting | These are additional customizations to the way a layout displays such as the size of each Item, how images are cropped, etc. |
| Field Values Displayed | Most layouts allow you to choose which field value(s) are used to represent each item on the collection page. For example, with blog posts, it may be ideal to have the hero image, blog title, date, author, etc. |
| Manual and Automatic Sorting | Certain layouts may allow sorting items by value in ascending and descending order, drag-and-drop repositioning of items, etc. |
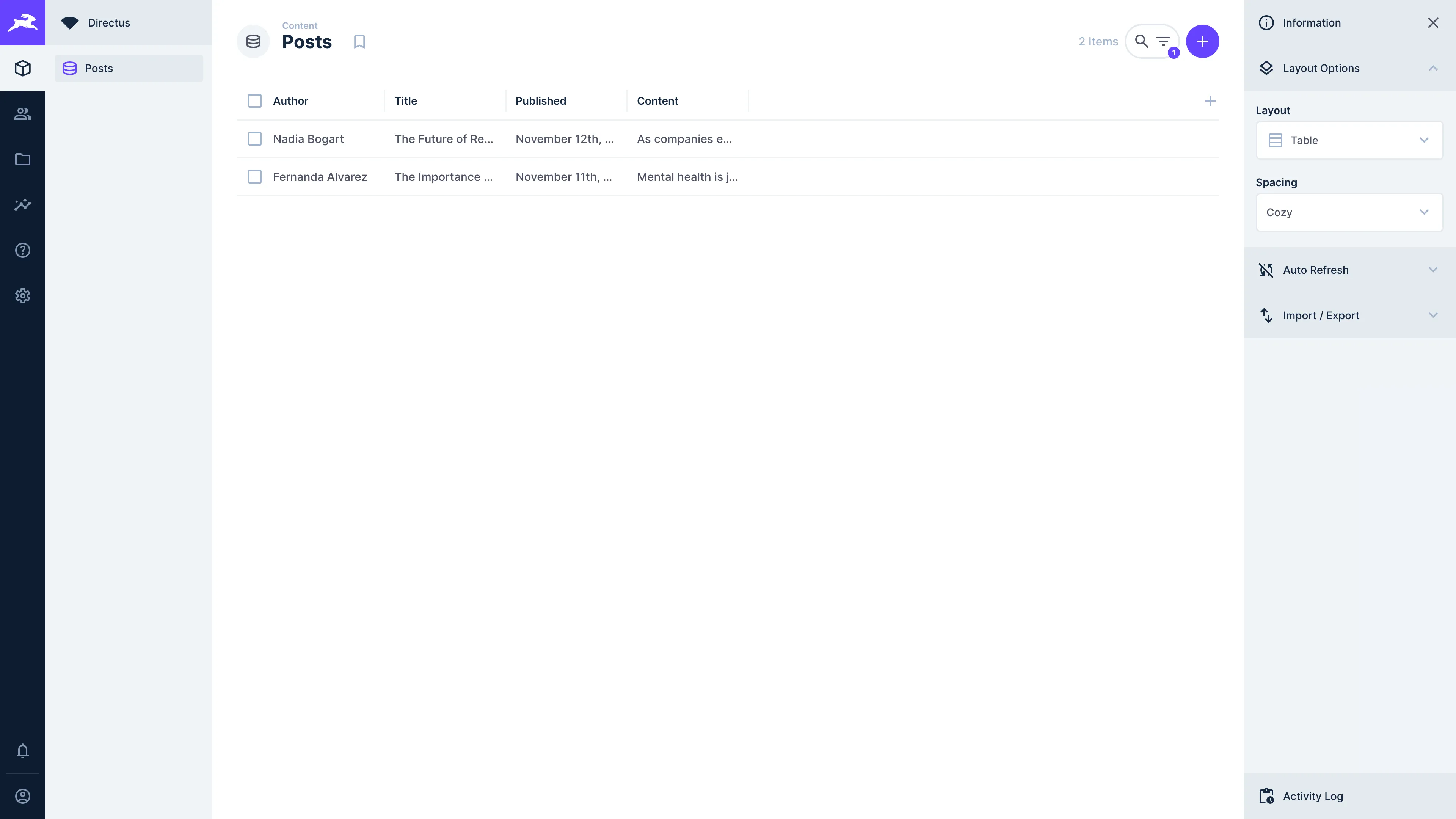
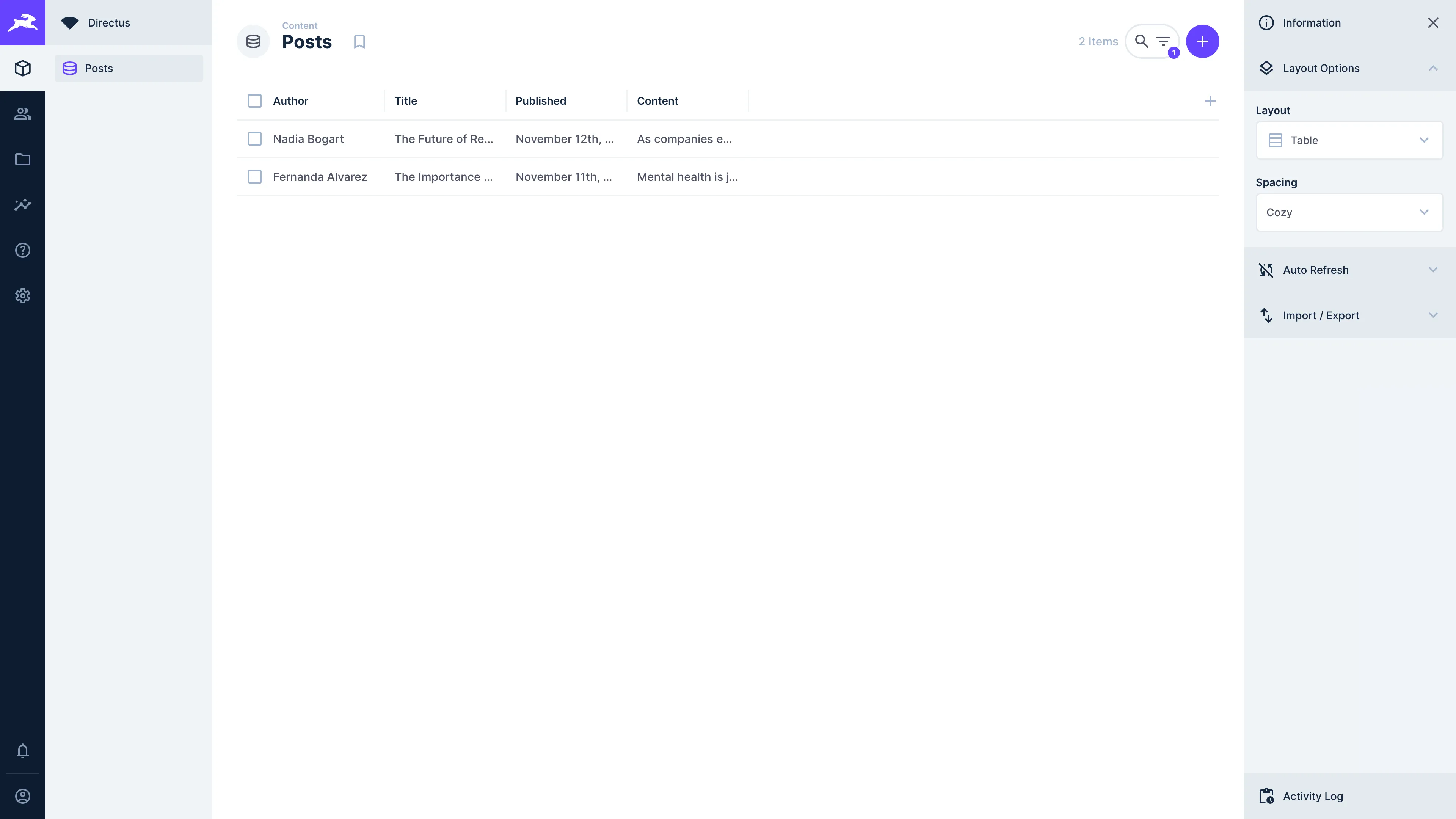
Table Layout

This layout displays items in a tabular form, making it compatible with all kinds of items. This is the default layout used in the content module.
Layout Options
| Control | Description |
|---|---|
| Spacing | Adjust the vertical space a row takes up. |
Subheader
| Control | Description |
|---|---|
| Adjust Column Width | Click and drag the column divider to resize as desired. |
| Add Field | Select in the page subheader and select the desired Field(s). |
| Remove Field | Select in the column title and click "Hide Field". |
| Sort Items by Column | Select in the column title and sort ascending or descending. |
| Set Text Alignment | Select in the column title and set left, right, or center. |
| Toggle & Reorder Columns | Click the column header, then drag-and-drop as desired. |
| Select All | Click in the selection column header. |
Page Area
| Control | Description |
|---|---|
| Select Item(s) | Click in the selection column for the desired Item(s). |
| Manually Sort Items | Toggle in the configured Sort column to drag and drop Items. |
Only available if you configure a sort field in the collection's data model settings.
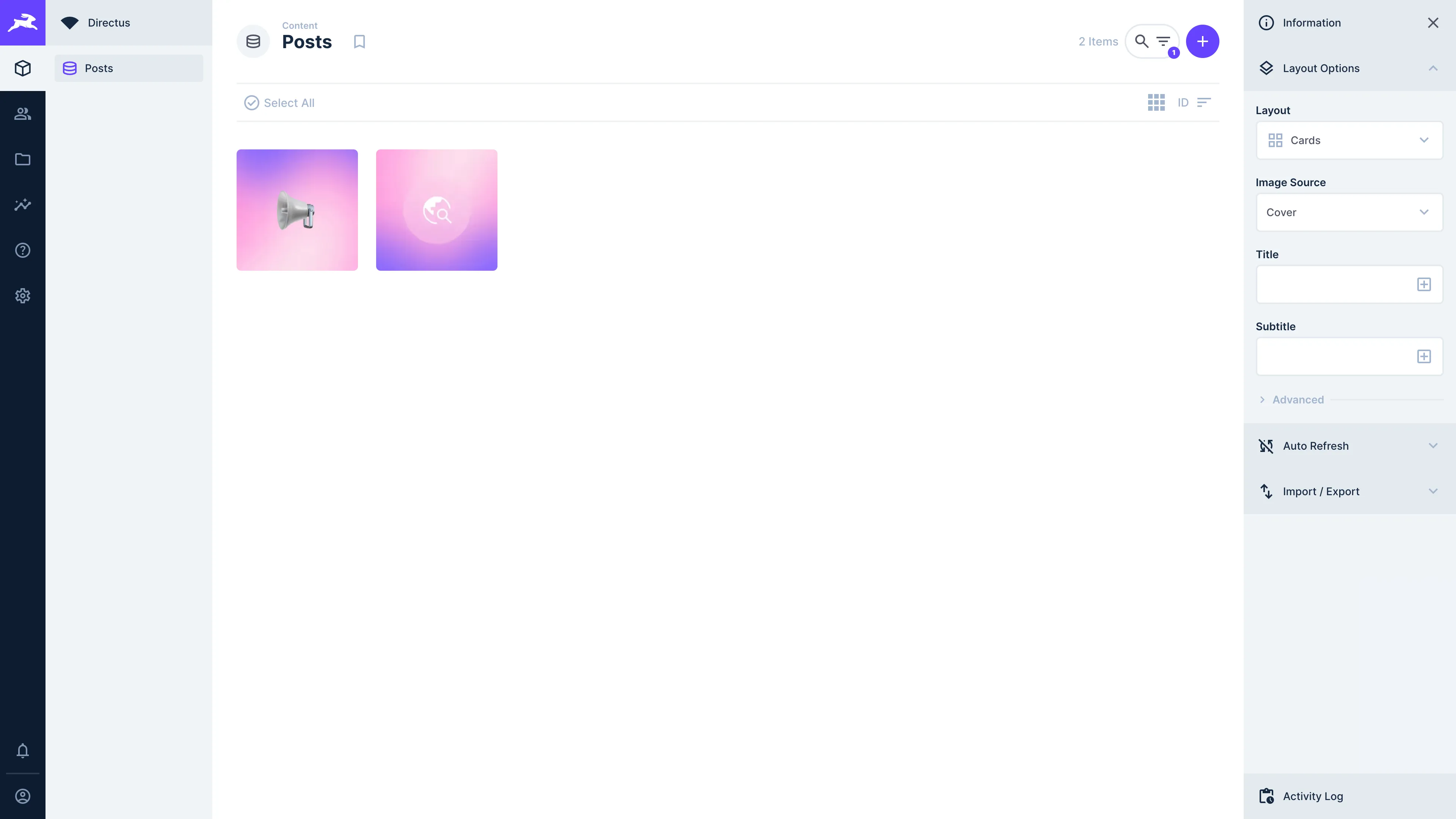
Card Layout

This tiled layout is ideal for collections that prioritize an image. This is the default for both the user directory and file library. It includes the following controls.
Layout Options
| Control | Description |
|---|---|
| Image Source | Set the field used as the display image. |
| Title | Sets a display template to use as a title. |
| Subtitle | Sets a display template to use as a subtitle. |
| Image Fit | Set how an image fits inside the card. |
| Fallback Icon | Set a default icon to display when an item has no image. |
Subheader
| Control | Description |
|---|---|
| Card Size | Toggle the card size as it appears in the page area. |
| Order Field | Click to select the field you wish to order by from the dropdown menu. |
| Order Direction | Toggle ascending and descending order. |
| Select All | Click ":icon{name="material-symbols:check-circle"} Select All" in the selection column header. |
Page Area
| Control | Description |
|---|---|
| Select Item(s) | Click ":icon{name="material-symbols:radio-button-unchecked"} in the selection column for the desired item(s). |
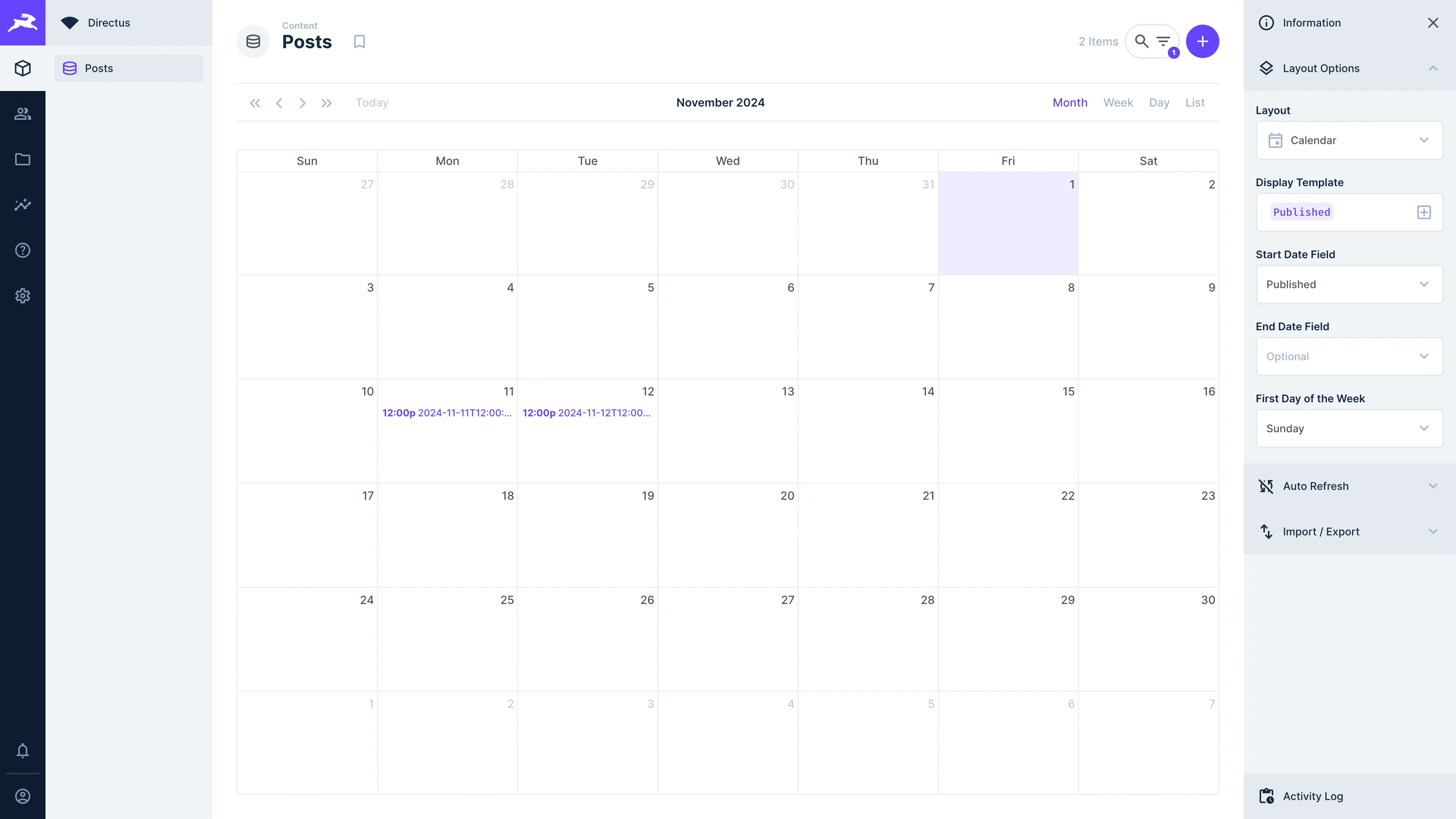
Calendar Layout

This layout is ideal for collections with time-oriented data (e.g. events and appointments).
Layout Options
| Control | Description |
|---|---|
| Display Template | Set a mix of field values and text to represent items on the calendar. |
| Start Date Field | Choose field to determine each item's beginning time on the calendar. |
| End Date Field | Choose field to determine each item's ending time on the calendar. |
| First Day of The Week | Defines the beginning of the week on the calendar. |
Subheader
| Control | Description |
|---|---|
| Toggle Month and Year | Move across time using the chevrons in the subheader. |
| Today | Click to jump to the current date on the calendar. |
| Month Week Day List | Adjust the time interval used to display items in the page area. |
Page Area
| Control | Description |
|---|---|
| Select Item | Click an item on the calendar to open its item page. |
To use this layout, the collection will need at least one datetime Field to set a start time, but ideally two datetime Fields (to set a start time and end time).
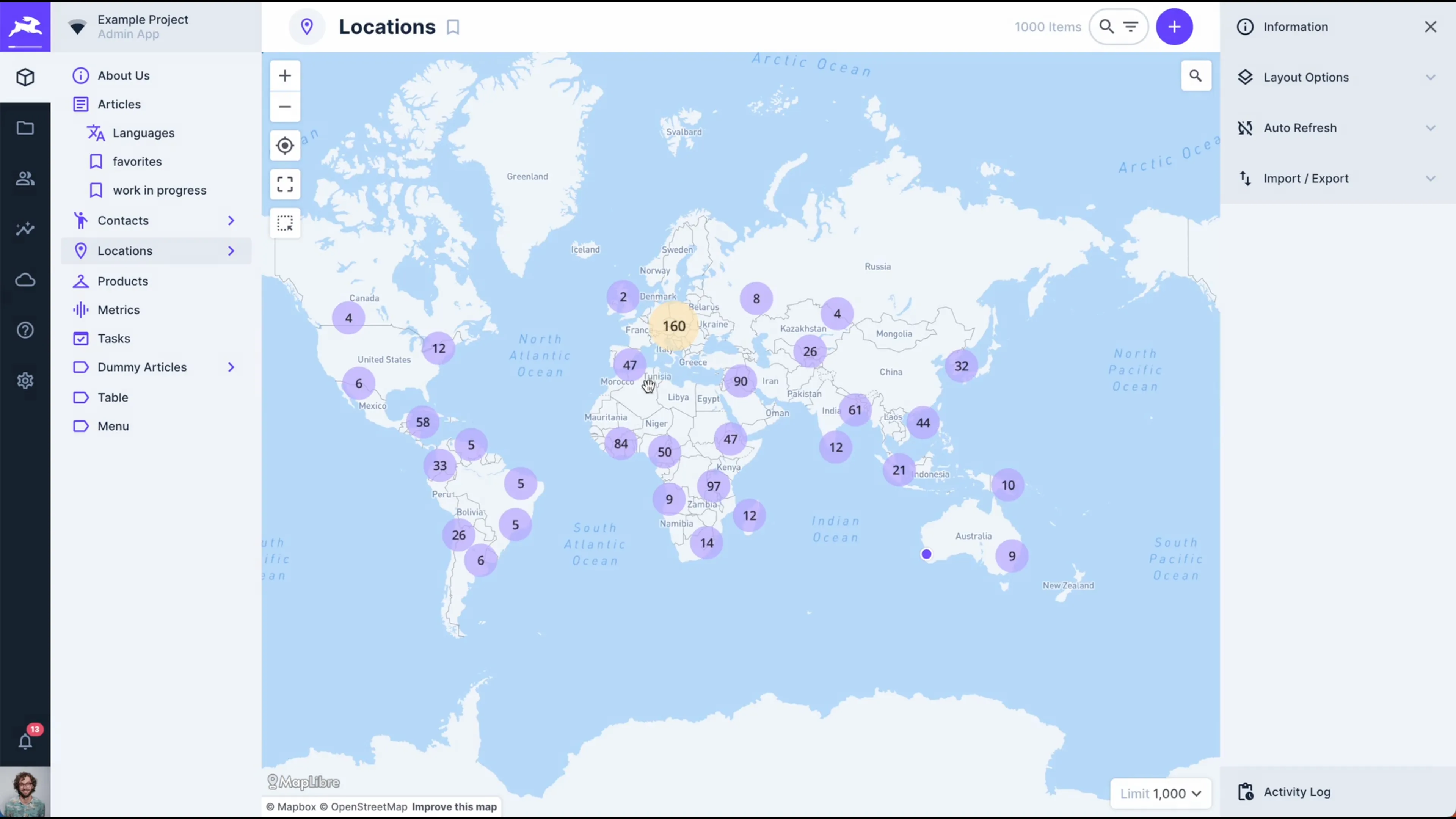
Map Layout

This layout is ideal for collections that emphasize geospatial data. It provides a world map, with items displayed as points, lines, and other geometry.
Layout Options
| Control | Description |
|---|---|
| Basemap | Choose the map provider used for the collection. |
| Geospatial Field | Select the geospatial field type to display on screen:
|
| Display Template | Choose the fields displayed when hovering over an item on the map. |
| Cluster Nearby Data | Toggle whether or not nearby items get clustered into a single pin. |
Subheader
There is no Subheader on the Map Layout.
Page Area
| Control | Description |
|---|---|
| Zoom | Click and in the upper left hand corner of the page area to zoom in and out. |
| Find my Location | Click to zoom into your current location on the map. |
| Reframe | Click the square in the upper left-hand corner to resize and reframe the map area. |
| Select Item | Click a single item to enter its item page. |
| Select Items | Click and drag to select multiple items at once, opening the item page. |
To use this Layout, the collection must have a map field configured.
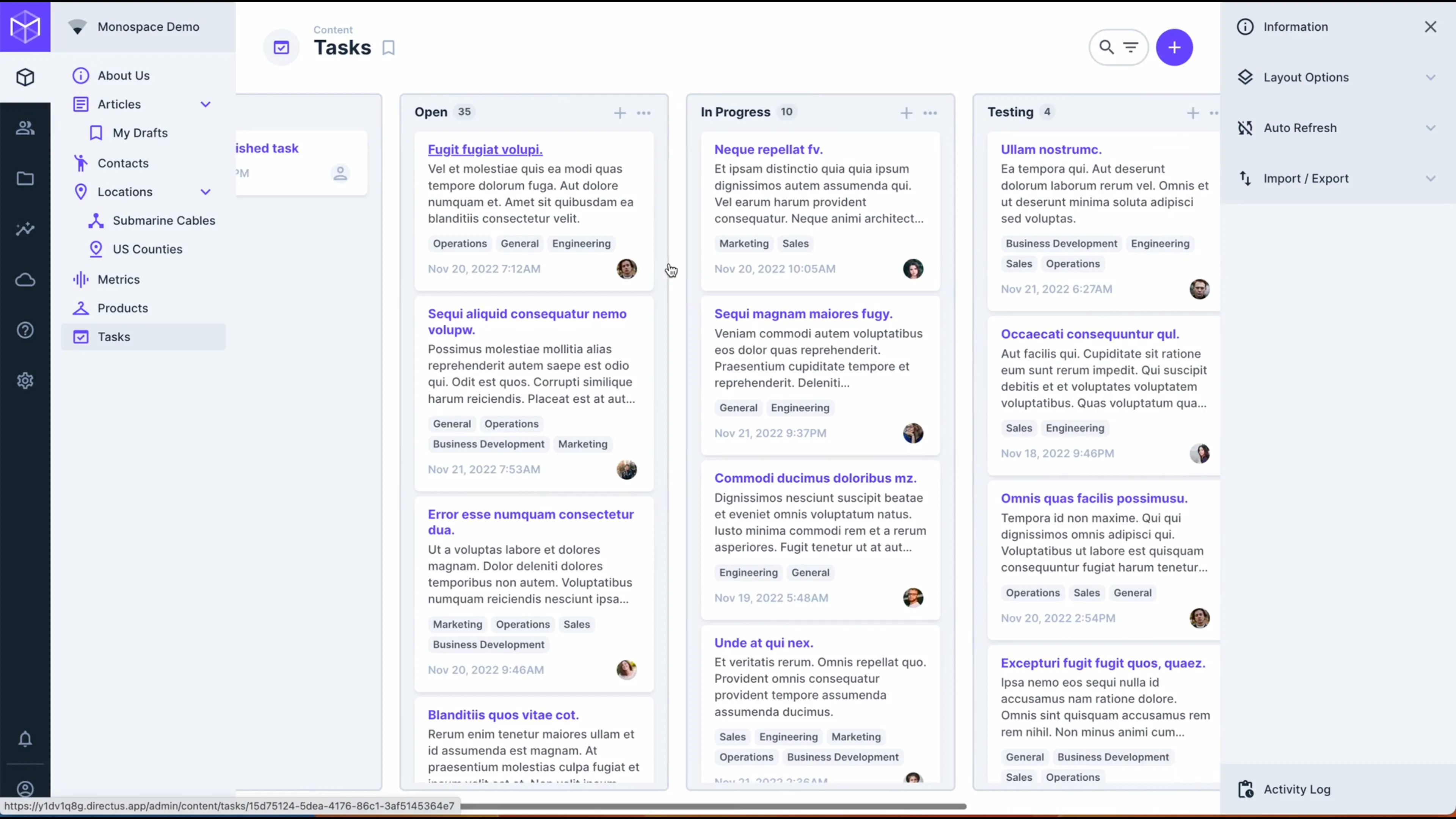
Kanban Layout

This layout is ideal for collections that serve as project management tools or to-do lists, where each item represents a task, because it groups items onto columns according to their status (e.g. "Not Started", "In Progress", "Under Review", "Complete", or any other status defined).
Layout Options
| Control | Description |
|---|---|
| Group By | Select the field used to define item status. See below for details. |
| Card Title | Choose the field use to serve as the title for each kanban board. |
| Card Text | Choose a field to display additional text on each item. |
Layout Options > Advanced
| Control | Description |
|---|---|
| Card Tags | Choose a tag field to be displayed on the item. |
| Card Date | Choose a datetime field to be displayed on each item. |
| Card Image | Choose an image field to be displayed on each item. |
| Card Image Fit | Toggle whether the image fit is cropped. |
| Card User | Choose the user created field to display their avatar in the bottom right corner. |
| Show Ungrouped | Toggle display of a column containing Items with no assigned status. |
Subheader
There is no Subheader for the Kanban Layout.
Page Area
| Control | Description |
|---|---|
| Create Task and Assign Status | Click in a status column and the item page will open. |
| Sort Panels | Drag and drop items to reposition or change task status. |
| Add Status Panel | Click and add a group name (i.e. new status column). |
| Edit or Delete Status Column | Click and then click to edit or to delete. |
To make this layout work, you will need to configure an appropriate status field on the collection, then identify this field under "Group By" in the Layout Options menu.
Get once-a-month release notes & real‑world code tips...no fluff. 🐰