Schedule Future Content with Directus Automate
Explanation
This guide explains how to schedule content to be published on a future date for a statically generated site (SSG).
We'll be using Flows to publish articles when the current date matches the published date.
First we'll schedule a flow to run at regular intervals.
Next we'll check the timestamps of items with our content collection. And we'll update those the status of those items whenever the published date is less than or equal the current timestamp.
Last, we'll kick off a new deployment of your static site at your hosting provider using one of the recipes below.
How-To Guide
articles or posts or pages with a
field status that controls the published state.Add a Field to Control Publish Date and Time
- Under Settings, go to Data Model.
- Choose your content Collection.
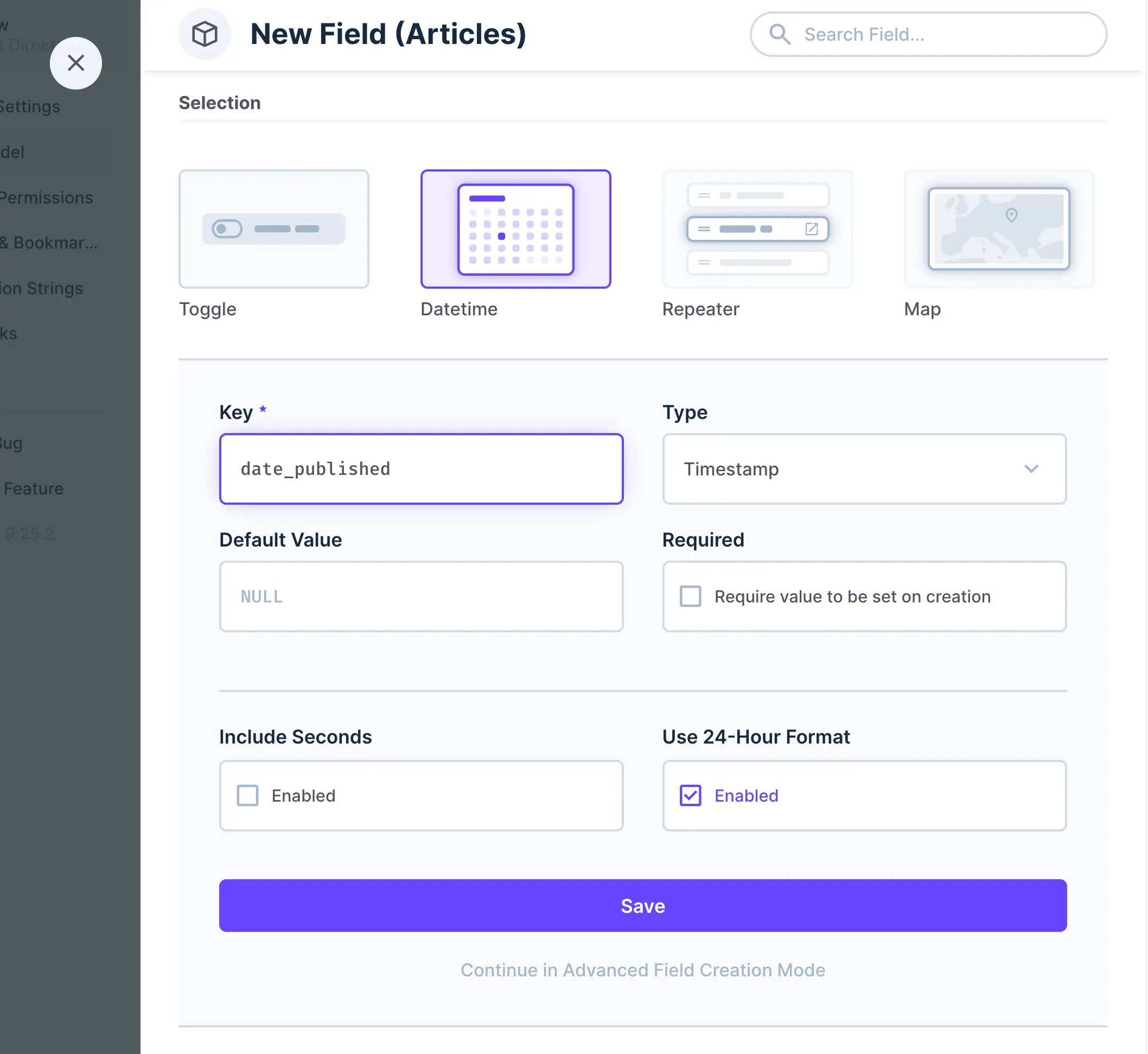
- Add a new field to your content Collection.

a. Choose Timestamp for the Type.
b. For the Key, use something relevant likedate_published.
c. Save the Field and your Collection.
Add Some Content and Set a Publish Date
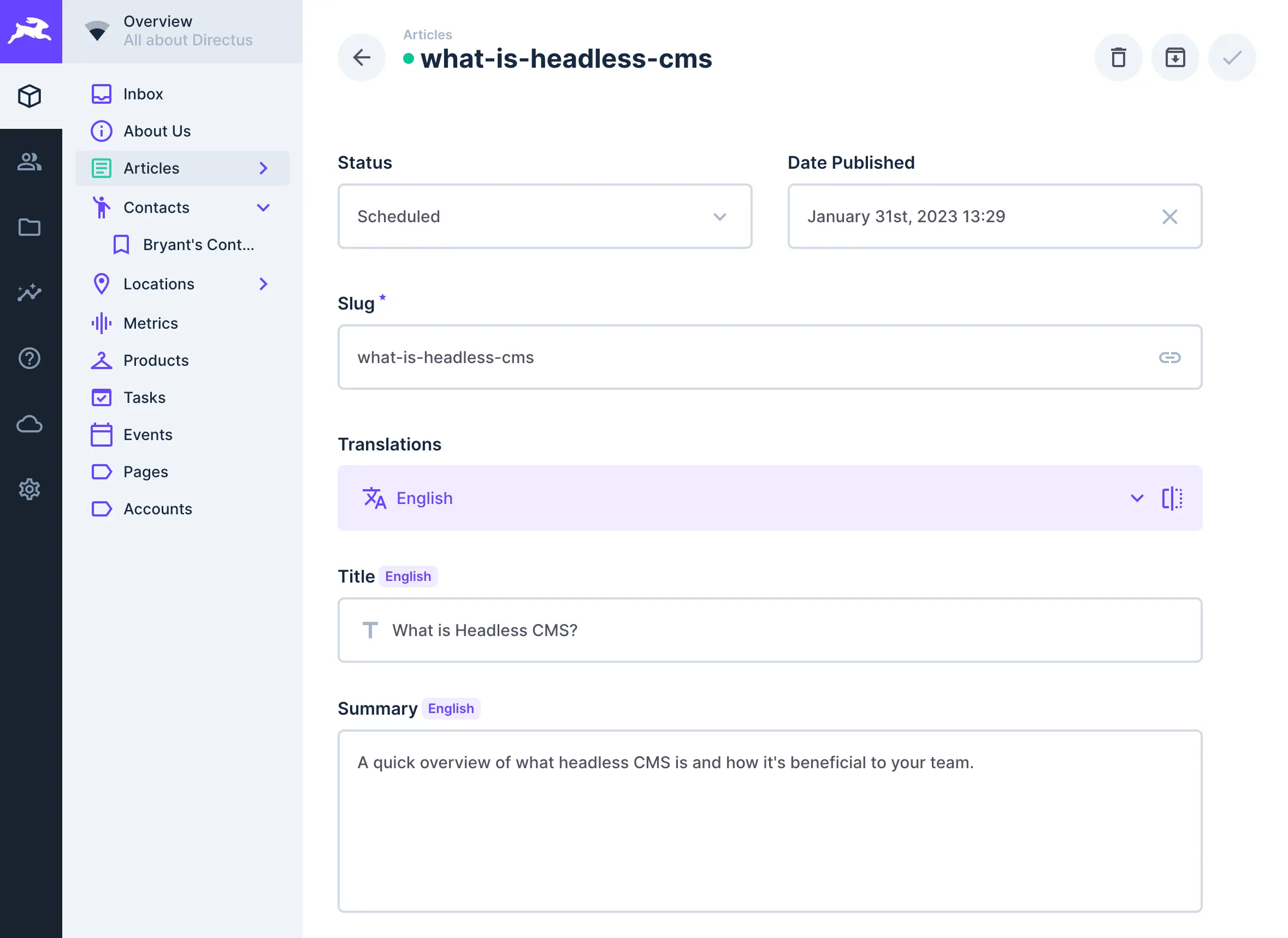
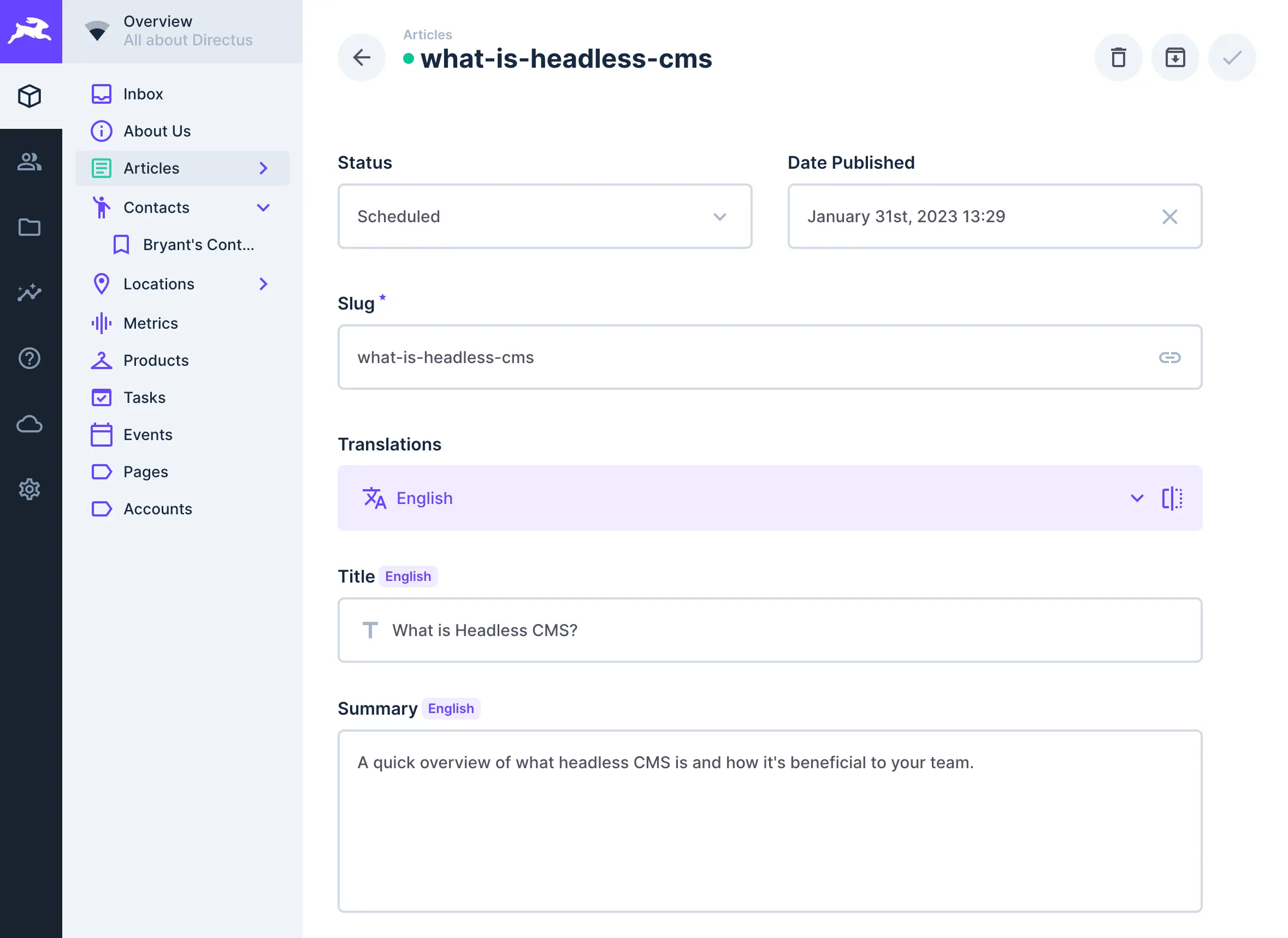
- Create or update an Item inside your Collection

a. Set thestatusfield toscheduled
b. Add a date for thedate_publishedfield
c. Add the content for other fields and save the Item
Create and Configure Your Flow
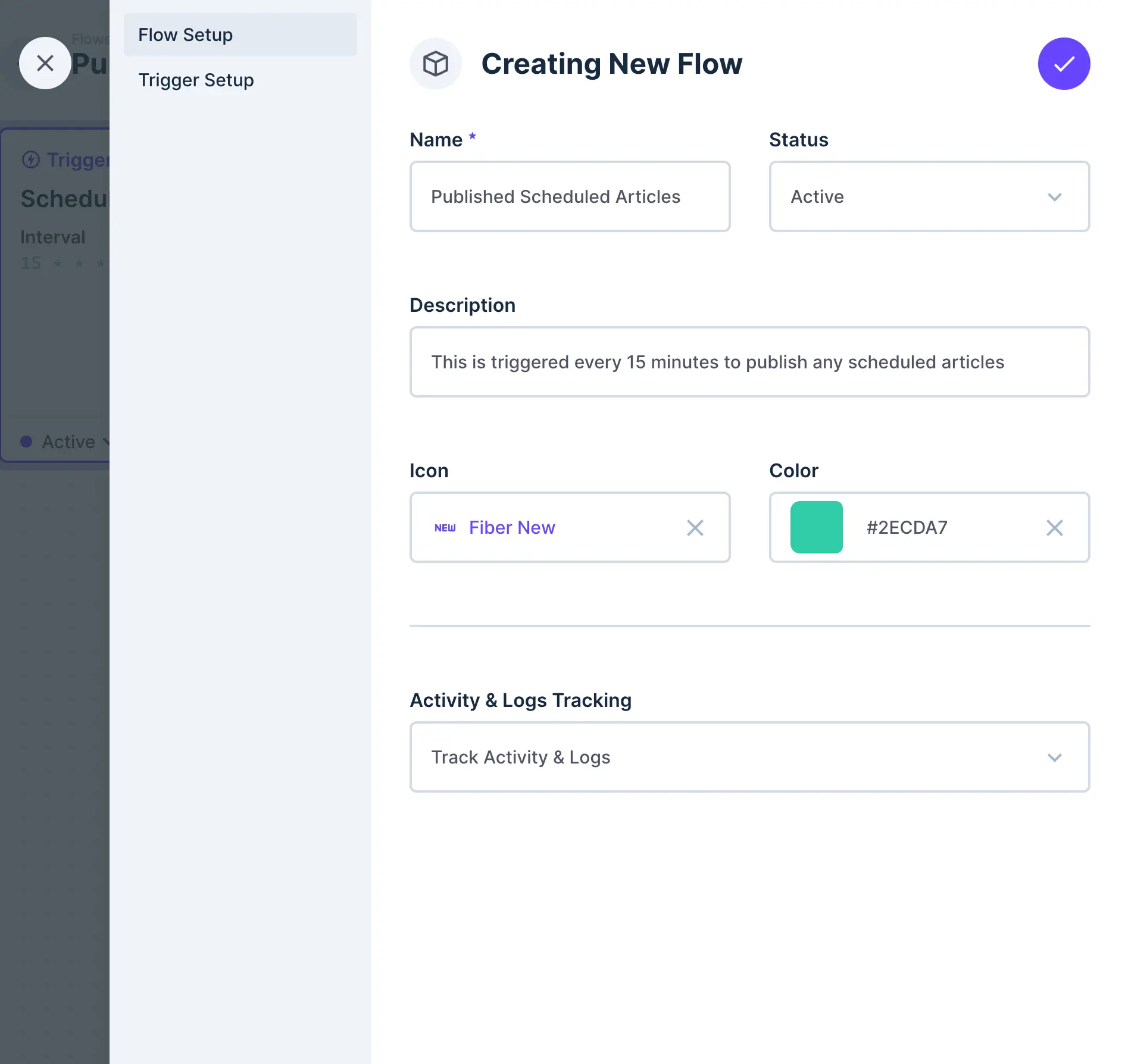
- Create a new flow

Give it a memorable name and short description likePublish Scheduled Articles. - Complete the trigger setup

a. For Type, Select Schedule (CRON). This will trigger this flow at regular intervals of time.
b. Add your Interval in proper CRON syntax.
Examples* */1 * * * *- Would trigger this flow every minute* */15 * * * *– Would trigger this flow every 15 minutes
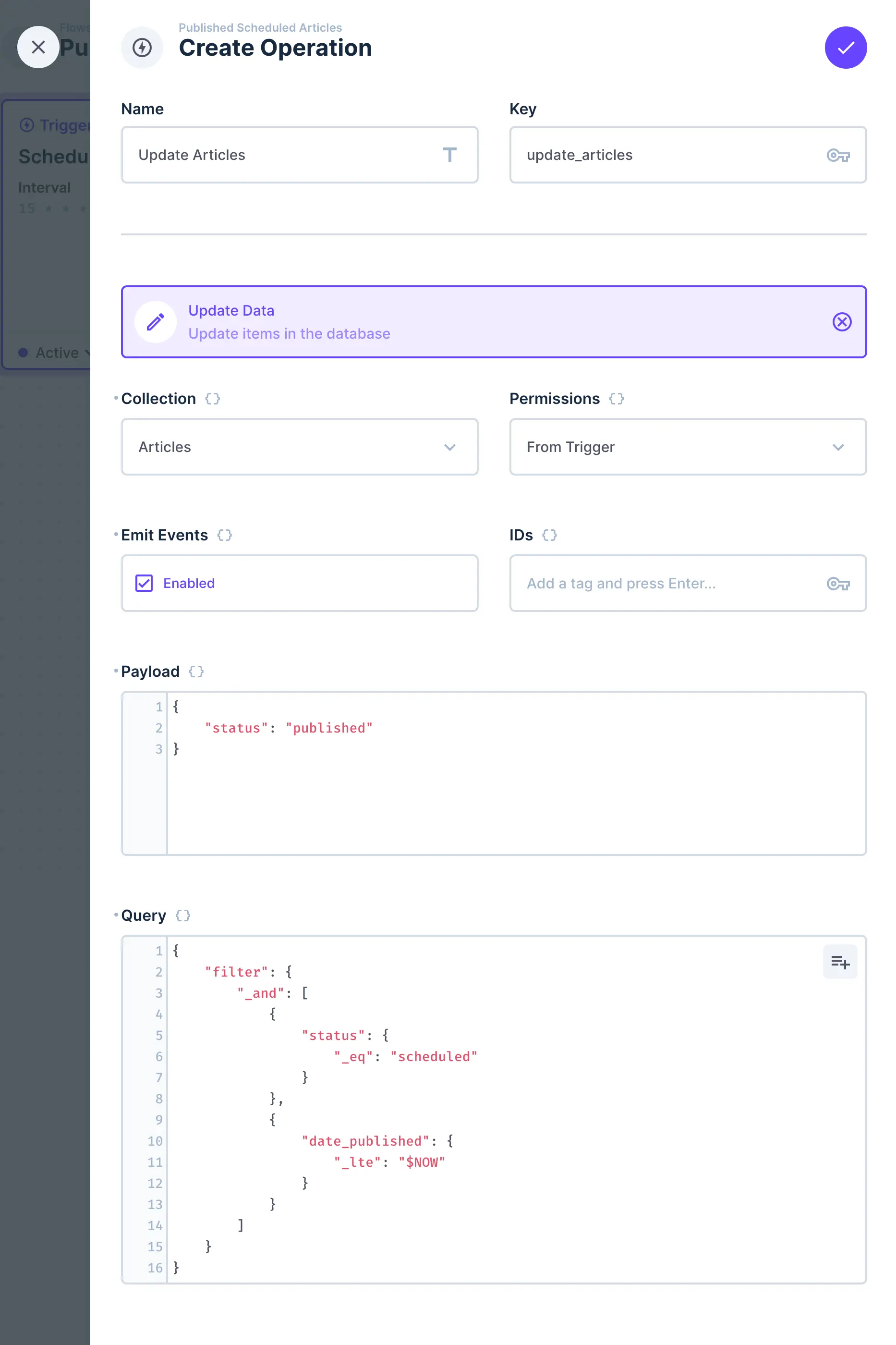
Add an Operation to Check The Published Date and Update Data
- Create a new operation

a. For the type of operation, select Update Item
b. Name your operation, i.e.Update Articlesor similar.
c. Under Collection, choose your content collection i.e.Articlesin our example.
d. Check Emit EventsEmit events will trigger anitem.updateevent in this flow. Be careful when using it in your flows to avoid creating infinite loops where flows continuously trigger one another.
e. Set your Payload{ "status": "published" }
f. Add your filter rule in the Query field.{ "filter": { "_and": [ { "status": { "_eq": "scheduled" } }, { "date_published": { "_lte": "$NOW" } } ] } }
g. Save this Operation
h. Save your Flow
Trigger a New Build for Your Static Site
In this recipe, we'll terminate the flow here because we'll use a separate flow to trigger the build or deployment process for your site. This approach helps keep everything modular and easier to maintain.
If you haven't already, you'll want to configure one of the recipes below.
You checked Emit Events in the operation during Step 7. This will emit an item.update event which is a trigger for the
Flows in the recipes above.
Final Tips
Tips
- Make sure to test your flow several times to ensure everything is working as expected.
- As you add other collections that are published on your static site or frontend, make sure you update this flow to include those collections in your Trigger.
Dynamic Sites
Scheduling content has fewer steps for a dynamic site. Since you are calling your Directus API at the time that a visitor requests a page from your site, all you need to do is add a filter to your query.
Check the Published Date When Calling the Directus API
- When calling the API, add a filter rule that checks the
date_publishedfield. - Use the
_lteoperator to filter for dates that are less than or equal the current date/time. - You can use the dynamic variable
$NOWto get the current timestamp.
Examples
published state are displayed on your site.Using the Directus JavaScript SDK (preferred)
// Initialize the SDK.
import { createDirectus, rest, readItems } from '@directus/sdk';
const directus = createDirectus('https://directus.example.com').with(rest());
const articles = await directus.request(
readItems('articles', {
filter: {
_and: [
{
status: {
_eq: 'published',
},
},
{
date_published: {
_lte: '$NOW',
},
},
],
},
})
);
Using the Fetch API (JavaScript)
const response = await fetch(
'https://yourdirectusurl.com/items/articles?' +
new URLSearchParams({
filter: {
_and: [
{
status: {
_eq: 'published',
},
},
{
date_published: {
_lte: '$NOW',
},
},
],
},
})
);
const articles = await response.json();
Final Tips
Tips
- If you're not receiving the data you expect, double-check your filter rule syntax.
- Also be sure you have enabled the proper permissions for your content Collection.