Preview Files in Live Preview with Google Docs Previews
Learn how to use Google Gview to preview many file formats in Directus Editor.
Using the file interface, you can store all types of files inside items in your Directus projects. However, there is no built-in way to preview files directly in the editor. I found an easy and reliable way to do this using Directus' Live Preview feature and Google Gview to preview many file formats without first having to download each file.
- In your collection, create a File field. I recommend specifying a specific folder for the uploads here, because it can help keep your assets organized.
- Ensure you have a static access token with a user who has permission to view your folder of files.
- In your Collection configuration, scroll down to the Preview section.
- In the Preview URL field add the following, replacing
YOUR_DIRECTUS_URLwith the URL for your Directus Project, andTOKENwith your static token.https://docs.google.com/gview?embedded=true&url=YOUR_DIRECTUS_URL/assets/?access_token=TOKEN - Using the variable tool in the Preview URL interface, add in the image
IDjust before the?character in the URL.

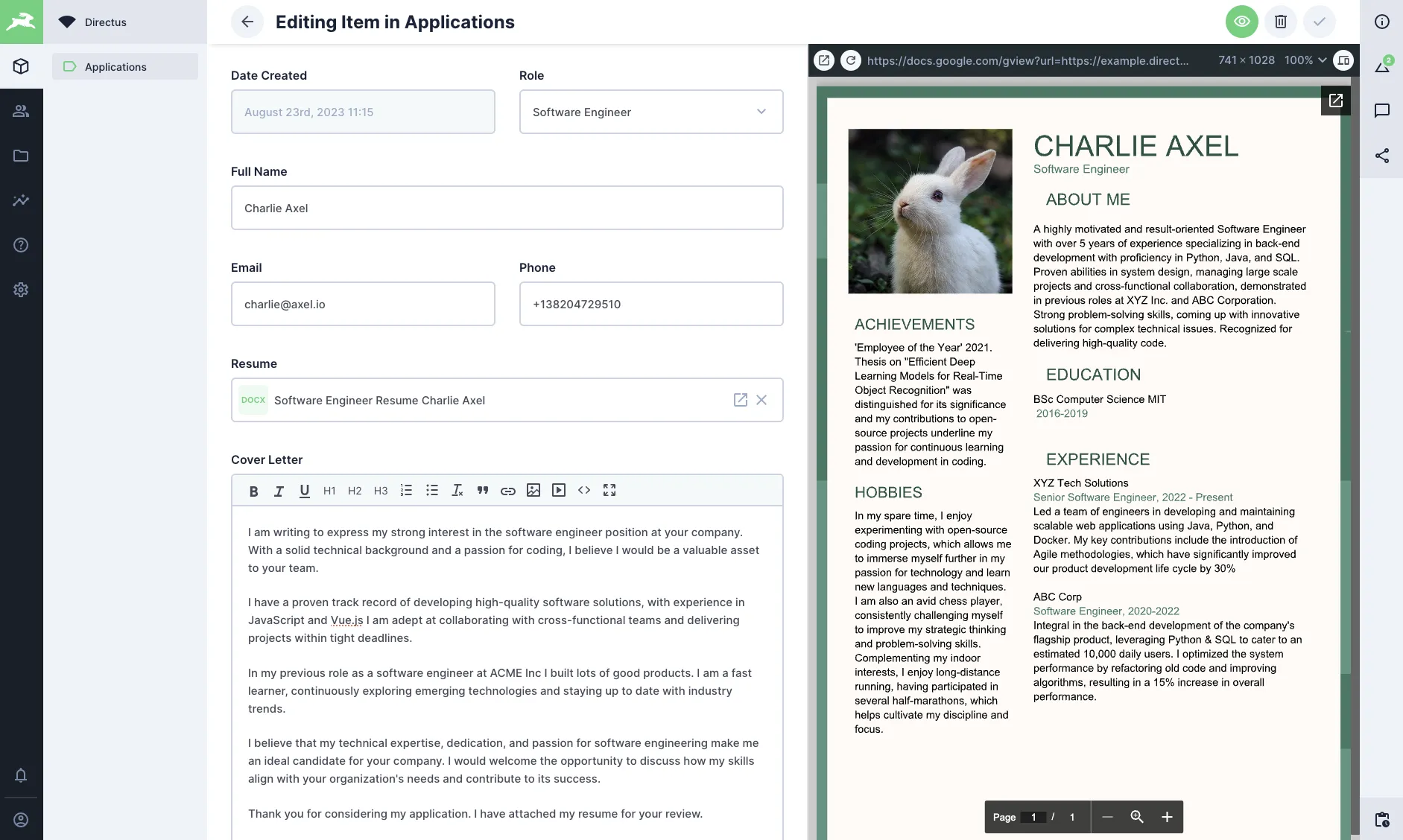
Open up a record in your collection and select the Live Preview button in the top-right. Now you can preview the file inside Directus without having to download it first!